こんにちは、CTO室エンジニアの安達 (@dachi_023) です。少し時間が経ってしまいましたが、弊社の2018年忘年会で実施した催し物についての話をします。
やったこと
社員同士で写真をたくさん撮った人の勝ち というサービスを作りました。
サービス名は写真を撮る擬音「パシャリ」と競技的な意味で「オリンピック」をくっつけて パシャりんピック となりました。もともと、社内で「〜ピック」みたいなオリンピックをもじった名前をつける文化があり、そこに乗っかりました。
コンセプト
ご歓談タイムをバージョンアップする
たくさんの人と写真を撮る、という行為を選んだ理由ですが、ただゲーム性があって内輪で盛り上がれるだけなのではなくて、 一緒に働く人たちと美味しいお酒を飲み、美味しいものを食べながらのご歓談タイム をもっと良い形にできるのでは?と思ったからです。
- 社内のメンバー全員が一斉に集まるタイミングは貴重
- 同じメンツで話し込んじゃったりして、いろんな人と話せなかったなぁとなりがち
- そこで、自然といろんな人と話せる機会を作れるような企画がいいのではないか?
上記のような考えから忘年会と相性が良さそう!となり、採用されました。

開発について
パシャりんピックを実現するために必要なものは2つです。
- 写真を撮ったり見たりするもの
- 最後に集計して結果発表するもの
開発体制など
- メンバー:エンジニア2名
- 与えられた期間:約3日
インフラ
メンバーは私ともう1名でしたが、得意なことがそれぞれ異なったので (私はJSだし、もう1名はPHPなので) システムを完全に分けて、それぞれ得意技かつ並行で進めることにしました。ので、インフラもそれぞれがやりやすいように分割しました。
Firebase
- コネヒトの社員のみがログイン・閲覧できる
- なにかで使えるかもなので写真をクラウドストレージにアップロードできる
- 最後に順位をつけて表彰したいので誰が誰と撮ったかをDBに格納できる
- 上記を実現するwebサービスを公開する場所がある
これらの要件を1サービスでサクッと実現できるためFirebaseを選びました。本当は無料枠でどうにかなる予定でしたが、忘年会前日の夜に実装をミスって無料枠を食いつぶしてしまったので結局課金しました...。

Heroku
- Dockerコンテナが使える
- Firebaseからデータを吸い上げて集計処理ができる
- 慣れていて、とにかくやりたいことをサクッと実現できる
HerokuはPaaSサービスでもかなり使い勝手がよい素敵なサービスです。対応している言語も多く、弊社でもチャットボットなどのツールでの実績があったりなどして「使いやすい・慣れてる」というのが大きな理由になりました。ちなみに、Firebaseからデータを取り出してくるのはFirebase SDKがあるのでどこからやってもサクッとできちゃいます。

コード管理
GitLab
コネヒトではGitHubを使っていますが今回はGitLabを使いました。GitLabちゃんと使ったことないから試しに使ってみるか!という思いと、本当はGitHubのorgにリポジトリを置きたかったけど置くと忘年会のサプライズコンテンツなのにバレちゃうよね、という理由からでした。
結局git pushくらいしかしてないのでGitLabの良さを発見できなかったのですがその後に個人開発で使ってみたりなどしているので、とっかかりとしては良かったかな〜と今は思っています。
構成図
全体で見てみるとこんな感じになりました。

フロントエンドの実装
技術選定
- material-ui
- firebase
- react
- styled-components
今回は3日間という長くはない期間の中でいかにちゃんと動くものが作れるか、という状況だったのでとにかく乗っかれるものには乗っかって体験づくりにフォーカスできるようにしました。なので、なるべく手に馴染んでいる技術を選ぼうということで私の場合は上記のような構成になりました。

やってみてどうだったか


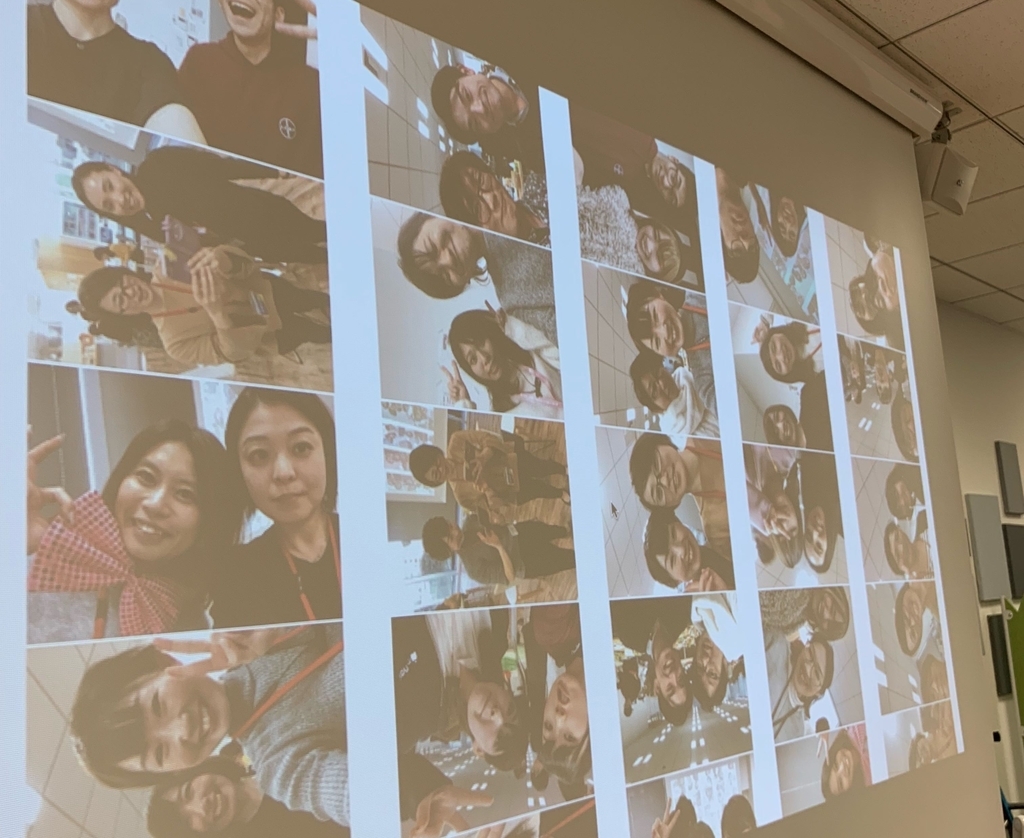
想像以上に盛り上がりました!
- 参加者:約50名
- 歓談タイム:約40分
- 撮影総枚数:約550枚
ご歓談コンテンツとして受け入れられたようで、がんばって作ってよかったなぁエンジニア日和だなぁ、と感動しつつ忘年会を終えることができました。積極的に写真を撮って盛り上げてくれたみなさんにとても感謝しています。
後日談
一緒に制作してくれたエンジニアの @o0h_ が振り返りページを作ってくれました!このページで自分以外の撮影した写真を眺めたりできるようになりました。

さいごに
はじめて忘年会をハックしてみましたが楽しかったです。作るのはもちろんですが、目の前で自分がつくったもので楽しんでいるのを見れたのが最高でした!