こんにちは!コネヒトでアプリケーションエンジニアをしているaboです。
今回はコネヒトで特にネイティブアプリをグロースさせるために使っているSaaSを、それぞれどう使っているかも合わせて紹介します。
今回紹介するのはこの4つで、ざっくりとした使い方は以下の通りです。
- Firebase:クラッシュ分析や、A/B テストなど
- KARTE:ポップアップ配信
- Repro:プッシュ通知配信
- Mixpanel:フローやファネル、リテンションなど多様なデータ分析
それぞれについてもう少し詳しく紹介していきます。

Firebase のつかいかた
Firebase は多くの機能を持つアプリ開発プラットフォームですが、コネヒトでは以下の機能をつかっています。
- Firebase Analytics:BigQuery とリンクさせて多様なデータ分析
- Firebase Crashlytics:クラッシュ/非重大なイベント分析
- Firebase App Distribution:テストアプリ配信
- Firebase A/B Testing:A/B テストの実施
- Firebase Remote Config:A/B テストなどのパラメータ配信
- Firebase Performance Monitoring:パフォーマンス分析
Firebase Analytics
ネイティブアプリから Analytics へアプリの各種イベントを送っていますが、Analytics をそのまま使うというよりは、BigQuery 経由で活用されることが多いです。Firebase を BigQuery にリンクすることでサンプリングされていない元のイベントデータを見ることができ、溜まったデータは機械学習や、サービスの分析等につかわれます。コネヒトでは BigQuery をはじめとする各種データソースを Redash から参照可能にしており、かつ社員だれでも Redash にアクセスできます。これらは Query Results を含むデータソースとクエリを駆使して比較的難易度の高いデータの分析にも活用されています。
Firebase Crashlytics
アプリのクラッシュ情報がわかる重要な機能です。Fabric の deprecated に伴い移行しました。コネヒトではクラッシュ情報を流す Slack チャンネルを用意して、新規、または頻発しているクラッシュを検知できるようにしています。

Firebase App Distribution
iOS のテストアプリの配布に使っています(Android は DeployGate です)。こちらも Fabric から移行しました。コネヒトでは fastlane を使って App Distribution による配布を自動化しています。GitHub 上で develop ブランチが更新されたら自動で配布されるようにしています。
Firebase A/B Testing
ネイティブアプリ側のコード修正だけで完結する A/B テストを実施するときに使っています。A/B のグルーピングに関係するパラメータやイベントは Firebase だけでなく他のサービスにも送っているため、A/B テストの結果は他のサービスでも分析できます。コネヒトでは Firebase A/B Testing が出す結果だけを見て判断せず、他のサービスも併用することが多いです。
Firebase Remote Config
何かしらのデータをネイティブ側にハードコードしてしまうと、変更するためにはアプリのバージョンアップや審査が必要になり手続きや考えることが増えます。そのため PDCA をより早く回したい施策などは Remote Config を使うことがあります。定義したデータは iOS/Android で共通して使え、専用の API を用意する必要もないので便利です。
Firebase Performance Monitoring
アプリのパフォーマンスを分析できる機能ですが、コネヒトではまだ実験段階です。詳しくは Performance Monitoring を深掘りしたこちらの記事をご覧ください。
KARTE と Repro のつかいわけ
KARTE は CX(顧客体験)プラットフォーム、Repro は CE(カスタマーエンゲージメント)プラットフォームです。両者とも多機能ですが、コネヒトではそれぞれの長所を生かしてポップアップとプッシュ通知の配信に使っています。
まず KARTE はポップアップの配信に使っています。特定の記事やページを見たユーザーを配信対象に設定できたり、配信しない曜日や時間帯を設定できる点が魅力です。
一方 Repro はプッシュ通知の配信に使っています。KARTE もプッシュ通知配信が可能ですが、負荷分散設定がなかったり、秒間や月の送信上限が現状のママリのプッシュ通知配信の要件に一部応えられないためです。
Mixpanel のつかいかた
最後に紹介する Mixpanel はグロースハックツールで、フローやファネル、リテンションなど様々な角度からの分析が可能です。また、GUI による分析作業のしやすさや、分析結果のビジュアライズによってエンジニア以外の職種も比較的簡単に扱える点が魅力です。
コネヒトではネイティブアプリ上で起こるイベントのほとんどは Mixpanel に送っていて、施策の効果検証や仮説探索のためのデータ分析などに役立っています。

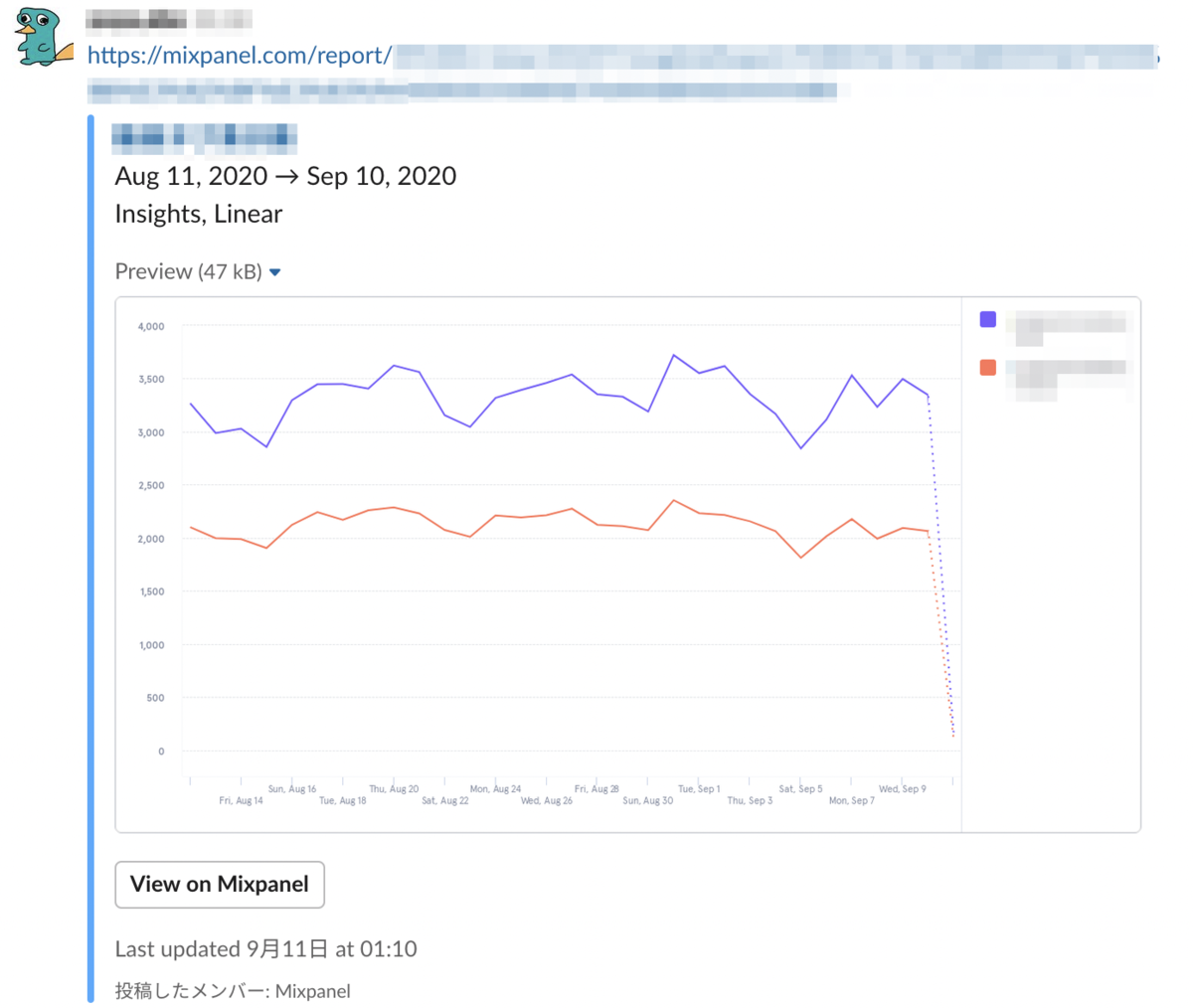
また、細かいですが今年の6月頃には Mixpanel のレポート URL が Slack 上でプレビュー表示されるようになり、ますます使いやすくなっています。この辺りの詳細は Mixpanel 公式の Slack / Mixpanel Integration で確認できます。

Profile Properties と Event Properties
Mixpanel を例にして、プロパティのつかいわけを紹介します。Mixpanel のプロパティのうち Profile Properties はユーザーに紐づくため、ユーザーの状態が変わるとプロパティの値も変わり、Mixpanel 上では常に最新の値を確認できます。一方 Event Properties はイベントに紐づくため、イベント発生時点での状態が記録され、あとから確認できます。
例えば検索イベントにおける検索クエリは、イベント固有なため Event Properties として設定しています。一方で、ユーザーの課金状態は Profile Properties と Event Properties 両方に設定しています。これは、あるイベント時点での値と、ユーザーの最新の値両方を確認したいニーズがあるからです。
また、課金状態のような、全てのイベントに対して共通して付与したいプロパティに関しては Super Properties が使えます。一度 Super Properties に追加するコードを書いてしまえば、イベントごとに個別の Event Properties として追加する必要がなく、忘れる心配もないのでとても便利です。
おわりに
コネヒトで特にネイティブアプリをグロースさせるために使っているSaaSを4つ紹介しました。このあたりの話は、何が正解ということもないので、この記事を読んでくださった皆さんの「ウチはこんな風にしてます!」というのをぜひ聞いてみたいです!
コネヒトではネイティブアプリを一緒に成長させられるエンジニアを絶賛募集中ですので、まずはお話だけでも聞きにきてください! hrmos.co