こんにちは。2017年11月にAndroidエンジニアとしてjoinした@katsutomu です。 Android愛を表現するために緑髪にしました。(既に金髪に戻ってしまいました。
さて、今回はFirebaseの機能の一つである、Firebase Performance Monitoringについて書かせていただきます。 Firebase Performance MonitoringはiOS アプリ、Android アプリ、ウェブアプリのパフォーマンス上の問題を分析できる機能で、コネヒトで実験的に一部の機能を導入し始めています。今回はツールの導入やコンソールで分析できる内容について紹介します。
Androidアプリへ導入する
基本的にPerformance Monitoringの導入ガイドを読んでいただければ問題なく導入ができるかと思います。サマリーを紹介すると以下の手順です。
ステップ 1:アプリに Performance Monitoring SDK を追加する
ステップ 2:アプリに Performance Monitoring プラグインを追加する
またFirebaseコンソールで計測をするには、この作業の前にAndroid プロジェクトに Firebase を追加する必要がありますが、今回はその説明は割愛します。こちらの記事を参照ください:https://firebase.google.com/docs/android/setup?hl=ja
ステップ 1:アプリに Performance Monitoring SDK を追加する
このステップではアプリの自動トレースやカスタムトレースの機能を有効にします。 作業内容はmoduleレベルのgradleファイルにfirebase-perfの参照を追加するのみです。
dependencies {
// Performance Monitoring SDKを追加
implementation "com.google.firebase:firebase-perf:19.0.8"
}
ステップ 2:アプリに Performance Monitoring プラグインを追加する
このステップでは@AddTrace アノテーション処理とネットワーク リクエスト モニタリングを実現する機能が有効になります。
1. ルートレベルのGradle ファイルにPerformance Monitoring プラグインを追加
buildscript {
repositories {
google()
// binary追加のために必要
jcenter()
}
dependencies {
// 最新機能がv3.4.0と依存している
classpath 'com.android.tools.build:gradle:3.4.0'
// プラグインの追加
classpath 'com.google.firebase:perf-plugin:1.3.1'
}
}
2. モジュールの Gradle ファイルにプラグインを含めるためのルールを追加
// プラグインを有効化
apply plugin: 'com.google.firebase.firebase-perf'
android {
// ...
}
最新の機能を利用するためにはAndroid Gradle Pluginの依存関係を少なくともv3.4.0に更新する必要があります。
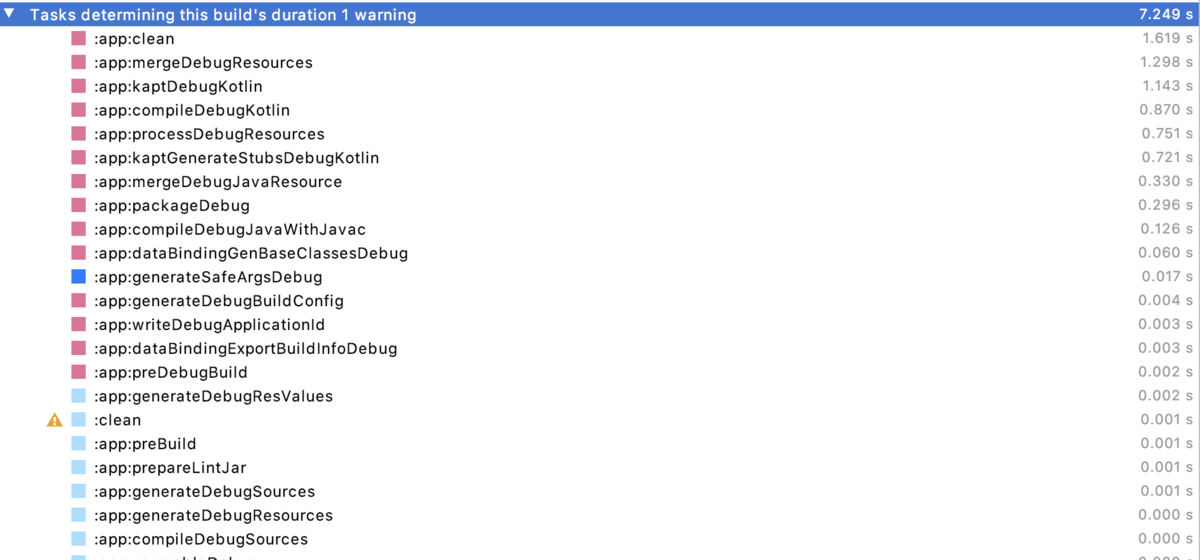
このステップを行うとtransformClassesWithFirebasePerformancePluginForDebugというビルドステップが追加されbuildの時間が大幅に増えますが、この対策は後述します。
Before(7秒程度)

After(22秒程度)

パフォーマンスをモニタリングする
ここまでの作業で、Firebaseコンソールでモニタリングをする準備が整いました。 モニタリングできるものには、FirebaseSDKが自動で解析するものと、開発者が追加するカスタームトレースがあり、いずれも計測の始点と計測の終点の間のパフォーマンスのレポートになります。今回は自動で解析するものについて紹介します。
自動所要時間レポート
自動で解析されるものは、大きく分けて、アプリ内の所要時間レポートとネットワークレイテンシレポートになります。SDKが自動的に分析する対象は、以下の4つです。
- アプリ起動トレース
- フォアグラウンドトレース
- バックグラウンドトレース
- 画面トレース
アプリ起動トレース、フォアグラウンドトレース、バックグラウンドトレースの3つはそれぞれ時間が計測され、画面トレースは画面が存在する間のパフォーマンスがトレースされます。それぞれを簡単に解説すると以下の通りです。
アプリ起動トレース
アプリを起動するまでにかかった時間が計測されます。
FirebasePerfProvider ContentProvider が onCreate メソッドを完了してから最初のActivityのonResumeが呼ばれるまでの期間が対象となります。_app_startというトレース名でコンソールに表示されます。
フォアグラウンドトレース
アプリがフォアグラウンドで実行されている時間が計測されます。
最初にAcitivityがonResumeを呼んでから、最後にActivityがonStopを呼ぶまでの間が対象となります。トレース名は_app_in_foregroundです。
バックグラウンドトレース
アプリがバックグラウンドで実行されている時間が計測されます。最後にAcitivityがonStopを読んでから、次にフォアグランドに移行するときにActivityがonResumeを呼ぶまでの間が対象となります。 トレース名は_app_in_backgroundです。
この3つは以下のような傾向値やグラフがコンソールで表示されます。

中央値を主軸に95%タイルや5%タイルの値や、過去90日までの変化を見ることが可能です。 これらの情報が、可視化されたことで、特定のバージョンで数値が悪化していないかを把握できるようになります。
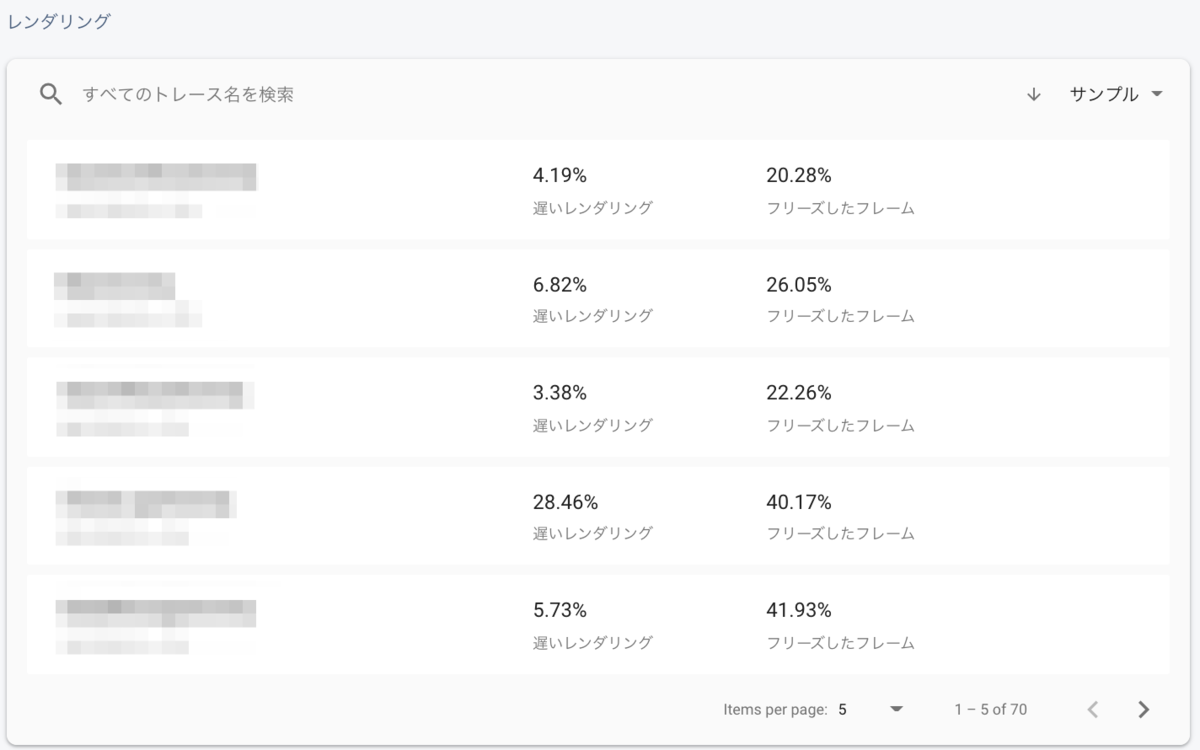
画面トレース
次に画面トレースですが、こちらは各画面毎のレンダリング遅延やフリーズがどの程度発生しているかが比率で表示されます。計測対象はonActivityStartedが呼ばれてからonActivityStopped呼ばれる間となります。トレースはActivityのクラス名毎に表示されます。

これらを利用することで画面毎のパフォーマンスが把握できるため、極端にパフォーマンスが悪い画面から原因調査や対策を考えることが可能になります。
ネットワークレイテンシ
次はネットワークに関わるモニタリングです。 AndroidやiOSアプリの開発はネットワーク外からデータや画像を取得することが多くあると思いますが、これらのパフォーマンスもアプリ開発する上での大きな関心事になると思います。 先述したようにFirebase Performance Monitoringを導入することで、これらも可視化が可能になります。 分析できる内容は以下の3つです。
- 応答時間: リクエストが発行されてからレスポンスが完全に受信されるまでの時間
- ペイロード サイズ: アプリによってダウンロードまたはアップロードされたネットワーク ペイロードのバイトサイズ
- 成功率: 全レスポンス数に対する成功レスポンス数の割合
コンソールでは以下のように表示がされます。

ネットワークアクセスのレポートをexample.com/api/*/*.jsonやexample.com/cdn/*/*.jpegのようなパターン毎に分析結果を表示することが可能で、特定のエンドポイントでのレスポンスや成功率が悪化していないかを把握することが可能になっています。
なお、これらは全てのネットワークアクセスを分析する訳ではなく以下の機能を利用しているアクセスが分析の対象になります。
- OkHttp3, specifically HTTP client v3.x.x
- Java's URLConnection, specifically HttpURLConnection and HttpsURLConnection
- Apache HttpClient
コネヒトではAPIリクエストにOkHttp3を採用しているためAPIアクセスは全て可視化されています。
問題を検知する
さて、ここまでの内容でパフォーマンス上の計測値を表示する方法を紹介しましたが、実際にチームで改善活動をするためのちょっと便利な機能を紹介したいと思います。
チームで改善を進めるためには、パフォーマンス上の問題の判断基準を揃えると、改善を進めやすくなると思います。
具体的にはアプリの起動時間が1秒以上かかっている場合は問題が発生している可能性が高いと言ったものや特定のAPIレスポンスが500ミリ秒以上を超えている場合は問題が発生しているというような基準ですが、FirebasePerformanceでは所要時間やネットワークレイテンシに対して、コンソール上でしきい値を決めることができます。
これを設定することで、問題が発生している箇所、つまりしきい値を超えた箇所がコンソール上に表示することができるようになっています。

この機能を活用し、チームでパフォーマンス上のしきい値を決め、これらの基準を守るようなルールを整備することで、可視化をしながら、ユーザーに使いやすいアプリを提供することを目指せる希望が出てきます。 しかしながら、コネヒトではまだ実験的に可視化した段階なので、今後は基準やルール作りは、チームメンバーと議論しながら進めていこうと考えています。
デバッグビルドの時にPerfomance Monitorringを取り除く
最後に、Performance Monitoring SDKを導入することでビルドが遅くなることへの対処方法を紹介します。設定は簡単で、gradleでinstrumentationEnabledをfalseにすることで、SDKの機能をOFFにすることが出来ます。
android {
// ...
buildTypes {
debug {
FirebasePerformance {
// Set this flag to 'false' to disable @AddTrace annotation processing and
// automatic HTTP/S network request monitoring
// for a specific build variant at compile time.
instrumentationEnabled false
}
}
}
}
instrumentationEnabled true (22秒程度)

instrumentationEnabled false (4秒程度)

コネヒトでは、デバッグ環境では特に用途がないため、Performance Monitoring SDKの機能をOFFにしています。この設定をすることで本番環境ではPerfoamance Monitoringを有効にし、デバッグ環境ではビルド時間の短縮をすることで円滑に開発を進められるようにしています。
最後に
今回はFirebase Performance MonitoringのAndroidアプリへの導入方法と、コンソール上で分析できる内容について紹介させていただきました。 紹介した内容はコネヒトではまだまだ実験段階のものですが、今後は基準やルールを整備して、より快適なアプリをユーザーに届けていきたいと考えているので、一緒に試行錯誤してくれる方を絶賛募集中です!まずはお話だけでも聞きにきてください〜!