こんにちは!コネヒトのプラットフォームグループでインフラエンジニアをしている @sasashuuu です。
本日の記事はコネヒトで働くエンジニアへのインタビュー企画第二弾です!
(前回のインタビュー記事:エンジニアインタビュー vol.1 iOSエンジニア 田中さん )
Web エンジニアとしてママリの開発に従事するほみちゃんへのインタビューした際の内容をお届けしたいと思います!
- sasashuuu(画像右)
- ほみちゃん(画像左)
120名の総合職採用の中から選ばれ、思わぬ形でスタートしたエンジニアのキャリア!
sasashuuu:では早速インタビューしていきたいと思いますので、ほみちゃん、今日はよろしくお願いします!まずは簡単な自己紹介をお願いできればと思うので、名前やニックネーム、簡単なキャリアなどをお願いします。
ほみちゃん:高橋奈穂美です。社内では「ほみちゃん」というあだ名をつけてもらいました。エンジニア歴は多分6年ぐらいです。途中産休・育休もあったので実質何年かは覚えてないんですけど。新卒では広告の会社に総合職で入社しました。特にエンジニアを希望していた訳ではないのですが、その年だけ120名くらいの総合職採用の新卒の中から2名だけエンジニアに配属する枠があり、それに選ばれてエンジニアになりました。大学はシステム系だったんですけど。そこから育休・産休を3年目で取り、仕事の価値観が変わることがあって、もう少しエンジニア組織で働きたいなと思うようになり、転職をしました。コネヒトに入る前に一つ会社を挟んでいるんですけど、そこでより事業会社で働きたいという気持ちが強くなり、去年の6月くらいから転職活動をし、(同年)8月頃にコネヒトに入社しました。
sasashuuu:ファーストキャリアは全然エンジニアになるつもりはなかったんですね。(社内向けのプロフィールを見ながら)プロフィールに「エンジニアは向いていないと思ったので総合職採用で入社した」とあって気になったのですが、なんでそう思ったんですか?
ほみちゃん:大学が理工学部で授業でプログラミングがあったんですね。1回生の時に C 言語とかあったんですけど、単位落としていたんですよね(笑)その時はプログラムもちんぷんかんぷんで、「プログラムなんて自分は無理だ」と思い…。周りは SE へ就職する友達とかが多いかったんですが、広告代理店を選んだという感じですね。なので、入社初日にシステム開発部への配属と言われ時は、ぽかーんという感じでした(笑)
sasashuuu:(笑)そこでいきなり告げられて、「これからどうなるんだろう…」みたいなのはあったと思うんですが、(社内向けのプロフィールを見ながら)プロフィールに「優秀なトレーナーが丁寧に教えてくれたためなんとかエンジニアになることができた」とありますね。
ほみちゃん:そうなんです、付きっきりで教えてくれて教え方も上手だったので。業務交えて開発ができるようになっていったという感じですね。
sasashuuu:なるほど、すごい。僕もぜひ会ってみたいな。その後もエンジニアとしてキャリア歩み続けられているのには何かモチベーションとかあったりしますか?
ほみちゃん:最初は苦手意識がありつつ、今までも自信があるとはいえないですが、なんだかんだで、コード書いてるのが好きで。MTG 嫌だって訳じゃないんですけど(笑)
コードを真剣に3時間4時間ぐらいずっと書いているのが好きで、2年目ぐらいから意外と合っているかもなと思うようになって、そうなったからにはちゃんと頑張らないとなと思って。モチベーションは単純に「コード書くのが楽しいから」なのかなあ。
sasashuuu:エンジニアの鑑のような回答ですね。めっちゃ良いと思いました。最初挫折したもののそこから時間をかけ、結果向いてたんじゃないかと思い、今もエンジニアの道を歩み続けているということでよかったです。
チームのメンバーがとにかく面白い!to C の開発が楽しい!
sasashuuu:所属チームや仕事内容にも触れていきたいと思います。普段どんなチームでどのような仕事をしているんですか?
ほみちゃん:所属チームは Red チームというママリアプリの開発チームでバックエンド開発をしています。
sasashuuu:まさに主力サービスの最前線の開発現場でエンジニアをしている感じですかね。所属チームの魅力や仕事の面白さについても聞かせてもらえますか?
ほみちゃん:Red チームの魅力は色々あるんですが、1つのMTGで笑わないことがないくらい誰かしらが笑いを起こして、雰囲気がすっごい良いところ。もちろんふざけてるだけではなくて議論するところは時間が押すくらい。みんなそれぞれ考えを持っていて。意見を言わない人があまりいなくて。雰囲気がいいことで新入社員の方も早い段階で意見を言ってくれます。
sasashuuu:(社内の zoom 視聴者からのコメントを見ながら)「誰が一番笑わせてくれますか?」というコメントがきてますね(笑)
それに通ずる話にもなるかもしれないのですが、どうやってそんな雰囲気づくりが生まれているのかとかって感じることはありますか?
ほみちゃん:ゆりこ *1 がきっかけになることが多いかもしれないですね。翌週からタイへワーケーションをしに行くメンバーがいたんですが、「じゃあその週は挨拶をコップンカー *2 にしましょう」といきなりぶっ込んできたり(笑)
まあでもチーム全員が面白いからじゃないですかね。
sasashuuu:(笑)
ほみちゃん:仕事の面白さは、ずっとやりたかった to C の開発をユーザーの一番近くでやれていることで、特に印象に残っているのは「ママリ抽選会」です。短期間での開発というのもあり、追われる状況だったり、シニアエンジニアの方に鬼のレビューを受けたり、やってるときはしんどかったですが、終わってみるとユーザーの声なども聞いて自分の開発したものが世に出ていくのがやっぱ楽しいなと思いました。
sasashuuu:ふむふむ、なるほど。今出てきたママリ抽選会の内容について聞かせてもらえますか?
ほみちゃん:ママリは質問とか回答をするとポイントをもらえるのですが、今まで使えるところが用意できてなかったんですね。それを PdM などと試行錯誤して、そのポイントを使って抽選を行い、抽選を回すと、1等、2等、3等で Amazon ギフト券をもらえる機能を提供し始めていて、それがママリ抽選会ですね。
sasashuuu:ポイントの有効活用として生まれた感じなんですね。そのママリ抽選会で開発目線で苦労した点や身になったこと・良かったことなどはありますか?
ほみちゃん:苦労した点は、大きな開発だったので、抽選会が何なのかというドメインをしっかり理解して、コードに落とすということが難しかったですね。ロジック自体はみんなで考えていくことが多かったのですが、設計が一番苦労したと思います。
sasashuuu:なるほど。先ほどコード書くのが好きと言ってましたが、そういった設計などコードを書く以外の部分への興味とか関心もあるんですか?
ほみちゃん:設計も好きです。いいアーキテクチャで書いていくっていうのは好きで。型にハマった時に快感があるなと思います。
まあでもこの時は時間がなく、楽しいよりは焦りの方が強かったので楽しんで開発できたかというとそうじゃないですね(笑)
sasashuuu:振り返って見れば楽しかったな、という感じですかね。
ほみちゃん:そうです、そうです。
sasashuuu:抽選会って結構イベント感が強いと思うのですが、リリースした後の反響や手応えはありましたか?
ほみちゃん:お問い合わせで「抽選会楽しい」や「当たって嬉しい」といった感想が寄せられていました。「ママリポイントって何に使うの?」という問い合わせも(以前)多かったので、そういったところ含めてよかったかなと。
sasashuuu:なるほど。ありがとうございます。いい話だ〜。
ラフで面白い&技術好きな人達が集まるコネヒト
sasashuuu:次の質問に移っていければと思うんですが、コネヒトのエンジニアの印象について(どんな人が集まる印象かみたいなところとか)あればラフに教えてもらえますか。
ほみちゃん:エンジニアも面白い人が多いなと思います。あと、昨日(社内の)飲み会してて思ったのが短パン履いてる人めっちゃ多いのででラフな環境なんだなーと(笑)
あとはやっぱ技術的なことが好きな人が多いのかなって思います。輪読会も定期的にやってるし、技術を手段として捉えるだけじゃなくて、ちゃんと楽しんでやっている人達が多い印象ですね。
sasashuuu:つまり最高ってことですね!(笑)
ほみちゃん:そうですね、最高ってことですね(笑)
sasashuuu:たしかにユニークな発想を持った方とかが多く、それで技術も好きという感じなので、エンジニアとしても強みのある方が多いかなと思ったりしています。
働くママとして感じるコネヒトへの魅力
sasashuuu:色々聞いて来たんですが、世の中のママの味方になるママリを開発しているほみちゃんですが、ほみちゃん自身もご結婚されていてお子さんもいるということなので、働きながらお仕事されているという感じかと思います。そんな中で働くママエンジニアとして感じているコネヒトの魅力みたいなものもあれば聞いてみたいなと思ったのですが、この辺ってどうでしょう?
ほみちゃん:エンジニアだからっていうのはあまり関係ないかもしれないですが、子育てしやすい環境かなと思っています。こういう会社が当たり前になるのがいいんだろうなと。チームでいろいろ話している時、ママ目線は考えつつも、ママは人によって違うので自分の目線を捨てるというのも考えながらやってますね。
sasashuuu:子育てしやすい環境の話、僕自身結婚してなくて子供もいないんですけど、(社内の)ちょっとした勤怠連絡で「子供の体調が悪くて、一旦抜けます」みたいなことがあっても、みんなの(Slackの)リアクションやスタンプの付け方・コメントをみても理解がある人達でみんなあたたく見守っているんだなと感じたりしています。あと(ママ目線の話の)俯瞰してみる、みたいなのもいいなと思いました。
AmazonインセンティブAPI を使った実装で PdM の仕事を自動化し、社内の業務改善に貢献!
sasashuuu:最近、Amazon API の導入をリード *3 されていたそうですが、どういう経緯で進めたのかや良かったこと・困ったこととかも聞いていけたらと思います。よろしくお願いします。
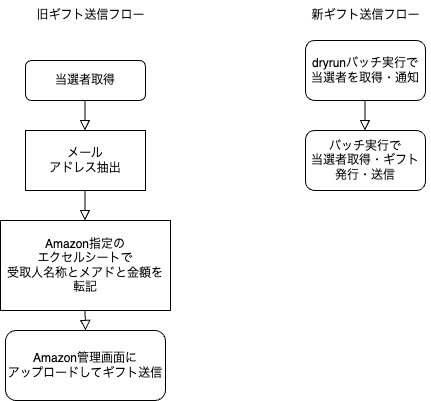
ほみちゃん:チームの出社日が金曜日なのですが、その際に PdM が ママリ抽選会の賞品の Amazon ギフト券を手作業でひいひい言いながらユーザーにメール送信している現場を見て…。
API とかないの?というところから調査した感じです。
あるんだなーということは確認して、できそうなのはできそうという軽い気持ちで見て、大体こういうのって(実践導入が)流れるかなーと思っていたところ、同じチームメンバーのエンジニアから背中を押されてやっていった感じです。他のタスクは巻き取るから頑張ってという感じで。
良かったことは、社内の業務改善ができたことです。ママリアプリを開発していると社内の改善みたいなのってだんだん忘れていっちゃいがちだなと思うので、そこができたのが良かったかなーと思います。
あと、1人で外部の API を調査から連携をする開発を1からやったことはなかったので、単純にいい経験でした。
困ったことは、Amazon API のドキュメントが一見分かりやすそうで、分かりにくかったのがありました。(笑)ただドキュメント読んでるだけでは実装できなさそうで、色々調べて。とにかく(出回っている)情報が少なかったので。1件だけあった Qiita の記事が役に立ち、Amazon が用意している sample コードの存在なども知り、それを使うとスムーズに上手くいって。API 利用の実装はそんなに大変ではなかったんですが、エラーハンドリングや設計の部分は時間がかかったなと思います。あと、モックのテストとかもやったことがなかったので。
sasashuuu:ありがとうございます、とても内容の濃い Amazon API を使った開発裏話を聞けました。誰かの困りごとを技術で解決するみたいなところはエンジニアの醍醐味の1つでもあると思うので、めちゃめちゃナイスな価値を生み出されたと思いました。あと情報量が少ない中、頑張って奮闘したんだなという苦労が伝わりました。何かを実現したい時に参考になる情報がない、選考事例がないみたいなのはめちゃ大変だと思うので、そんな中やり遂げたのはすごいなあと思いました。
バッチ処理成功の際の歓喜の瞬間

改善ムーブの姿勢は育休中に感じた仕事に対する価値観の変化がきっかけ
sasashuuu:(社内の zoom 視聴者からのコメントを見ながら)「ほみちゃんの改善に対する姿勢はナチュラルな振る舞いなんですか?」という質問が来ていますね。
ほみちゃん:キャリアのところでも話したかもしれないのですが、育休・産休に入ってから結構仕事の価値観が変わったところがあってその辺からかな。社会人1年目、2年目などは目の前のことに取り組んでいたのですが、子供ができて子育てが大変で…。子育てって誰も褒めてくれないですが、仕事ってお金になったりとか何かしらの形で返してくれるじゃないですか。そこが仕事やっているのが楽しいなって思って。別に子育てが嫌なわけではないんですけど。そこから業務のこととかで気になったこととか何でも言うようにになったのかなと。
sasashuuu:改善とか仕事が楽しいと思えるサイクルが回せるのは理想ですよね、めちゃ良いなと思いました。それでは時間になったので、(質問などの)駆け込みがなければ今日のインタビューはこのくらいにさせていただこうと思いますが…。
katsutomu *4:次この人のインタビュー聞きたいとかあります?
ほみちゃん:よっしー *5 とか。私がバディ *6 をしている。
katsutomu:よっしーのここが聞きたいとかあります?
ほみちゃん:よっしーさんのキャリアはもともとエンジニアじゃなかったと思うので、そこら辺何が大変だったかなとか気になります。
katsutomu:よし、じゃあ次はよっしーということでみなさんお楽しみにしておいてください!
sasashuuu:今日はインタビューありがとうございました!
ほみちゃん:ありがとうございました!