この記事はコネヒト Advent Calendar 2019 10日目の記事です。
はじめに
こんにちは!ママリ開発チームでアプリケーションエンジニアをやってるaboです。
5月に入社した私はママリ開発チームに所属し、Swiftを使ったiOS版ママリアプリの開発を担当してきました。ママリ開発チームというのは、iOS/AndroidアプリとWeb、アプリから呼ばれるAPIやWebView、管理画面やバッチなど、とにかくママリに関連するシステム開発全般を担当するチームです。
そんなチームでiOSアプリ開発を担当していましたが、最近は少しずつサーバーサイド側の開発に手を出しています。今回はその「サーバーサイド開発への担当領域拡大」するためにやっていることを書こうと思います。
担当領域を拡大することを決めた背景
ママリ開発チームで半年弱過ごしましたが、サーバーサイドが絡む優先度の高いissueが多く存在するもののリソースが足らず後回しになってしまったり、チームがリソース効率を気にしながらプロダクトバックログ整理およびスプリントプランニングを行う状況を経験し、課題に感じていました。チーム内には、iOSとWebフロントエンドが書ける人やiOSとAndroidが書ける人が、普段から横断的に動いてくれています。私も前職でPHPやJavaScriptの経験があるので、この課題解決に貢献できるのではないかと考えていました。
チームとしての理想は、ママリに関連するシステム開発全般を担うチームとして、なるべく優先度の高い=KPIに効くissueにスウォーミングして捌ける状態だと思っています。
というわけで、まずは私ができることからということで、10月から「担当領域を拡大してチームの役に立つ」をテーマに、iOSアプリ開発も続けながら、サーバーサイド開発にも手を広げています。スプリントバックログに積まれたiOS側のissueが終わったらサーバーサイド側のissueを手伝ったり、優先度が高く対応工数が多くかかるサーバーサイド側のissueに最初から参加したり、といった感じです。
目的はあくまでチームの役に立つ=チームのKPI達成に貢献すべく優先度順にissueを捌けるようにすることであり、そのためなら一口に「担当領域の拡大」と言っても拡大先はいくつか存在します。例えばAndroidアプリエンジニアや、スクラムマスターなどが考えられます。とはいえそこは選択と集中で、前述した課題感も踏まえ、今はサーバーサイド開発に絞っています。
以上の目的を達成すべく、サーバーサイド開発をキャッチアップするために私がやっていることをご紹介します。
やっていること
それは、社内にあるたくさんのお宝を取りにいくことです。ここでは三つのお宝をご紹介します。

社内のドキュメントやプルリクエストを見る
一つめのお宝は社内に蓄積したドキュメントや、過去のPRです。
ドキュメントはたくさんありますが、まず最初に読んでおくといいものを読み、その後は辞書みたいに使います。過去のPRには実装の背景や、実装時の議論が書いてありますし、リファクタコミットはBefore/Afterで何がどう良くなったのかが差分で確認できます。
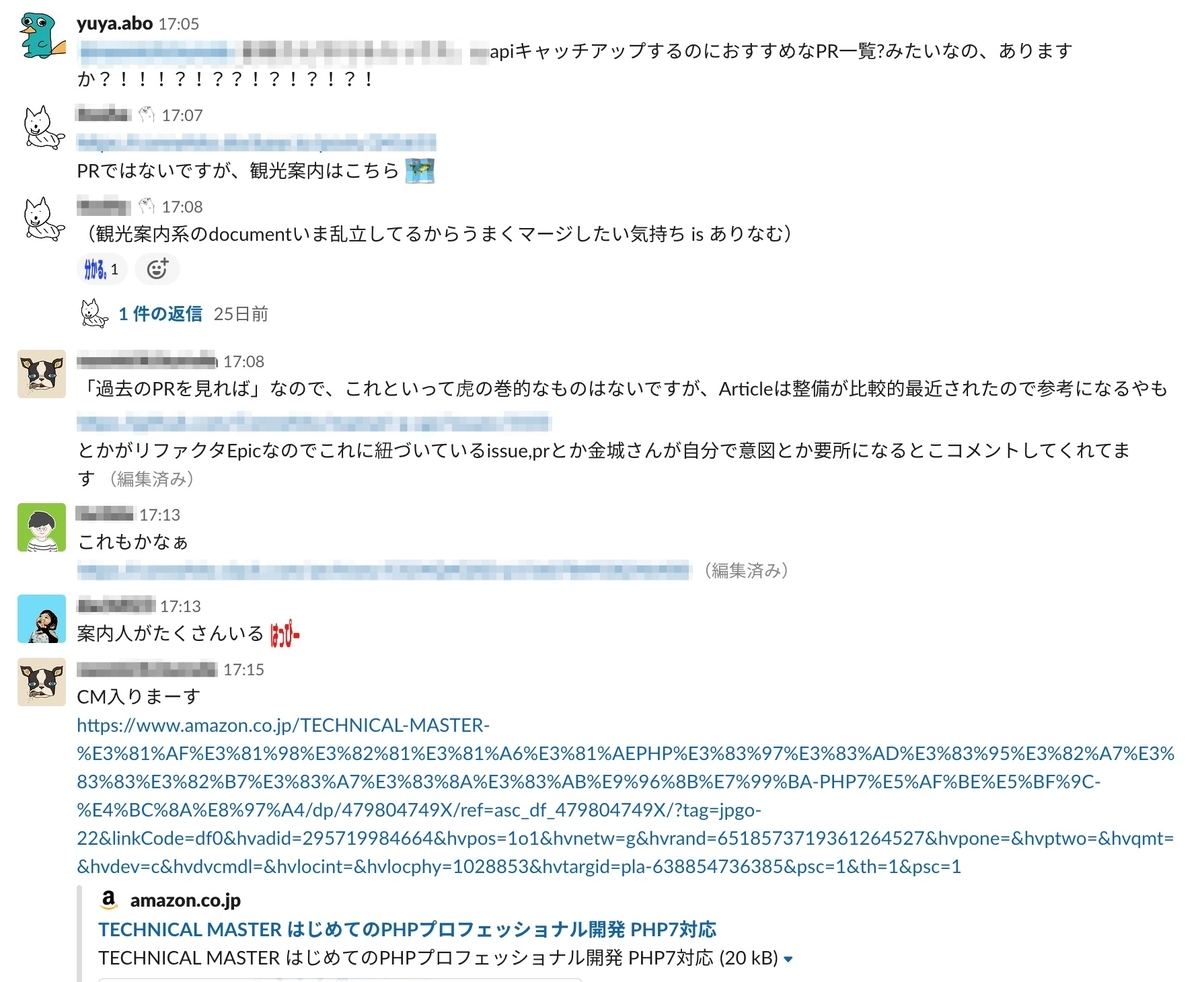
試しにslackで聞いてみたところ、最初に読むと良いドキュメントや、その人自身が「これ勉強になった!」と思ったリファクタissue等がすぐに集まりました。感謝!

※画像内の「観光案内」とは、開発フロー等PJ全般で取り入れていることや、コーディングするうえで気をつけるべきことなどが書かれてあるドキュメントのこと。
過去に起きた障害の振り返り資料と対応タイムラインを読む
二つめのお宝は障害の振り返り資料や対応タイムラインです。
社内ではFTS(Fail Teaches Success)という名称で呼ばれている、障害ごとに検知〜対応、原因などをまとめた資料を過去に遡って読んでいます。また、障害時にはslackにテンポラリーチャンネルを作ってそこでやりとりをして情報を集約しているので、そのチャンネルのやりとりも読んでいます。
振り返り資料を読むことで、PHPを書くときに気をつけたほうが良さそうなポイントや、システム間の関連性・影響範囲の情報が集まります。障害対応のタイムラインを読むことで、その人たちの思考が追体験できます。
実は入社して数ヶ月たったくらいに全てに目を通したのですが、その時はiOSアプリ起因の障害の場合は理解できたものの、サーバーサイド起因の障害の場合なんのこっちゃわからなかったというのが正直なところです...。
今でもひとつひとつが重厚なのには変わりありませんが、サーバーサイド開発に触れ始めたことと、「担当領域を拡大するぞ」という意識のせいか前より理解できるようになってきているので、今後もじっくり続けたいことのひとつです。
ペアプロ/モブプロを活用する
三つめのお宝は人です。
ドキュメントを見て完璧に理解しその瞬間から実践できるようになったら幸せなんですが...私は手を動かさないとなかなかできるようになりません。実際にサーバーサイド側のissueを実装していると、悩んだり、つまずくことがたくさんあります。そのときにはペアプロ(ないしはペア作業)をお願いするようにしています。
また、毎週金曜日にママリ開発チームのサーバーサイドエンジニアみんなで半日ほどモブプロをしてみています。これは熟練者がいなくても品質と実装スピードが担保されるようにするためで、その熟練者がみんなを集めて始めてくれました。
私のとってモブプロやペアプロの大きなメリットはすぐ聞けることです。物理的に近い距離にいて同じ問題に向き合っていることと、「疑問点や不明点があれば、理解出来るまで質問したり意見したりする」のを是としている前提というのが大きく働いていると思います。これらはオンボーディングにもとても有効だと感じています。私自身はPHPの経験があるので「PHP?なにそれ(・ω・`)」とまではいかないものの、コネヒトで採用しているCakePHPやDockerなどの知識と経験は無いため、ちょっとしたことでも聞けるという雰囲気はとても助かっています。
ペアプロとモブプロを初めてみてまだ日は浅いですが、すぐ聞けることによって主に次のような効果を実感しています。
- 熟練者が使っているIDEの便利な機能を知ることができる
- 環境系のトラブルがすぐ解決できる
- 手が止まらない
熟練者が使っているIDEの便利な機能を知ることができる
モブプロやペアプロだと実際に開発する様子を目で見れるので、"使える"機能を知ることができます。とにかく分からない操作に対して「今のなんですか?!」「どうやったんですか?!」と聞くようにしています。
例えば初回のモブプロでは、次のようなPhpStormの機能と使い方を知ることができました。
Shift 2回どこでも検索⌘ + E最近開いたファイル⌘ + l行:列移動- Presentation Mode
- どこでも検索でGithubのリンクを貼っても行番号つきでジャンプできる
- 逆にコードからハッシュ付きでGithubを開ける
- 範囲選択してReplace
- 可愛いGopherプラグイン

IDEの効果的な活用は生産性向上に繋がるので、例えばチーム立ち上げ時に一度モブプロをチームで行えば、知識共有によってチームの生産性の水準をあげる効果が期待できるのではないかと思います。
環境系のトラブルがすぐ解決できる
実装そのものではなく周辺技術のトラブルは一人で作業していると沼にハマりがちですし、ましてや普段とは違う領域の開発環境ならなおさらだと思います。
実際、モブプロで私がタイピストの番に「composer installすると依存関係が原因で失敗する」というトラブルが起きたものの、モブの知恵を総動員して爆速で原因を探り、今根本解決すべきでないと判断しissueを別でたてて、その場は回避策を実行して開発を進める、といった一幕がありました。
環境系のトラブルにハマったときに、それは再現性のあるものなのか、原因は何で、回避策が取れそうか今根本解決すべき問題か、といった原因究明と対応方針決めが一緒に一気にできるのは効率的に感じました。
手が止まらない
いや実際には手が止まることはあるんですが、その時は誰かが知識を共有しているか、どう実装するかの方針決めの議論が進んでいるということです。設計や書き方に悩んでもその場でモブやナビゲーターと対面で議論できますし、議論中も実際にコードを書いてみながら進められる点がいい方向に働いているのかなーと思いました。
もうひとつ理由があるとすれば、集中力があがるためだと思います。私自身は複数人の時間を一気に使って行うので「集中しないと...!」という危機感に近い気持ちもあり、自分の役割がなんであれ自ずと集中力が増した実感があります。

おわりに
今回「やっていること」で書いたお宝は、コネヒトに限らず多くの組織に存在するはずですので、新しい組織や領域に加わる際のキャッチアップの参考に少しでもなれば幸いです。
この取り組みはまだ始まったばかりですので、「やっていること」であげた項目は今後も引き続き継続していこうと思っています。ただし、同時に「これが"チーム"の成果に繋がっているか?」という視点は忘れずに持って進みたいと思っています。チームがリソース効率を気にせずに優先度順にissueを捌けるようになり、チームのKPI達成に貢献できるように頑張ります!
コネヒトではチーム開発が好きなエンジニアを募集しています!家族向けサービスをつくりたいエンジニアの皆さん、お待ちしています。