こんにちは!!今期のアニメは何をみるかまだ決めていない結城(@super_manner)です!!
コネヒト開発部の面々、先日開発合宿なるものに行って参りました。
本エントリーは合宿の様子、成果物をお届けできればいいなと思い執筆しております 🙆
行き先
開発合宿でおなじみの土善旅館さんにお世話になりました。
平均して都内から2時間程度で到着します。

1日目
1日目のタイムスケジュール
- 15:00 チェックイン
- 15:30 開会の儀@合宿委員
- 15:40 開発
- 19:00 晩御飯
- 21:00 開発
- 以後好きな時間に好きに就寝
1日目の様子
初日はまず、旅館の方からの説明と、合宿委員による説明がありました。一通り説明をきいたあと、さっそくもくもく開発タイムの始まりです。
今回利用させていただいたのはこちらの大部屋でした。

晩御飯までみっちりもくもく開発をおこないました。
さて、19時になったのでそろそろ御飯の時間がやってきます!

空腹が満たされたところで、引き続き開発を行いに大部屋へ。
まだ1日目ということもあり、みんな比較的リラックスモードで開発・雑談・お酒を楽しみました!

2日目
2日目のタイムスケジュール
- 好きな時間に起床して開発
- 13:00 お昼ごはん
- 15:30 開発
- 19:30 晩御飯
- 20:30 開発
- 以後好きな時間に好きに就寝
2日目は好きな時間に起床して、それぞれで開発をスタート!

さて、お腹が減ってきたところで本日のお昼ごはんです。 CTOの鶴の一声で、とんかつに決定しました。秋の気配がぐっと濃くなった昼下がりにてくてくと歩くこと15分。行き先はこちら 💁

腹ごしらえを終えて、またひたすら開発に打ち込みます。 翌日が発表なので最後の追い込みモードな方が多かったですね!
最終日
最終日のスケジュール
- ~11:00 開発
- 11:00 成果物発表
- 14:00 チェックアウト
成果物発表会
前回と同じく、安達が作ったドカベンv2 で順番を決めました。
成果物に対して各人からコメントを頂いたので資料がある方は資料を添えてお伝えしたいと思います。
1. AndroidのタグView作り
今回はAndroidママリアプリの機能改善に繋がるタグViewライブラリを作りました。まだまだ改善する点は多いのですが、なんとか合宿期間内に作りきって一定の成果を収めることができて嬉しいです。今後もアプリ改善に繋がる開発を継続していきたいです。(富田)
2. request-header-switcherの話
@fortkle です!
日頃から開発でUAやRequestHeaderの一部をいじることが多いのですが、公開されているChrome拡張の中で好みのものがなかったので作成しました。
特にURLで影響範囲を限定できる機能が非常に使いやすくて便利です!
アーキテクチャとしては裏側の設定ページで React+Flux Utils を使ってみました。少し整えて Chrome拡張としてストアに公開したいと思います!
3. 初めての蛇語
開発合宿なので普段業務で書いているのとは別の技術要件を使いたいなと思い、Pythonで最近ハマっている某ゲームの便利ツールを作成しました!!
Djangoを始めとするPythonの様々なフレームワークを組み合わせて作成することで、言語による得意分野みたいなものの片鱗を味わえた気がします。
また、Python書きやすいな〜ッと思ったので日々の雑用を快適にするツールを作るのに使っていきたいです(結城)
4. Slack Interactive Message Buttons Oasobi
SlackのInteractive Message Buttonsの機能を社内ツールに投入したいなとかねてより目論んでおり、雑なbotを作ってみた次第です。
- 全体の流れを理解する
- 以前に触った時に不明だった「状態の引き継ぎ」(差分アップデート)を突破する
- "それっぽい"インタラクションを触れるところまで持っていく
というのを目標とし、「みんなでジャンケンをする」というものをアウトプットとしました。 (金城)
↓demo

5. AWS環境における秘匿情報を良い感じに管理したい
CTOのtatsushimです。 インフラ業務の中で、AWS環境における秘匿情報(secret key等)の扱いにおいて以下の課題がありました。
- Secure Stringの手動管理が辛い
- オペミスコワイ
- 既存との差分をそのファイルで管理、追加したい
- でもそれを管理するツールがない
そこで、上記の課題を解決するツールをgolangでつくってみました。 まずは社内で利用して、良さそうであればOSSとして公開したいと思っています!
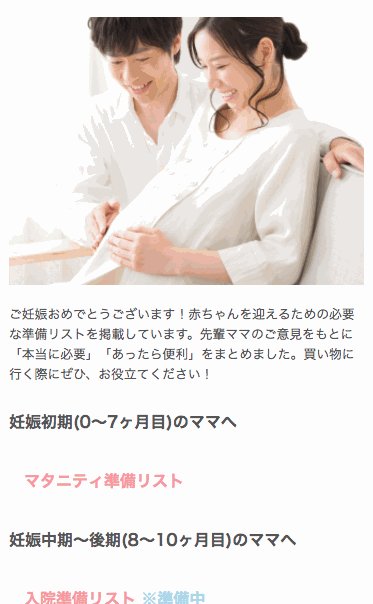
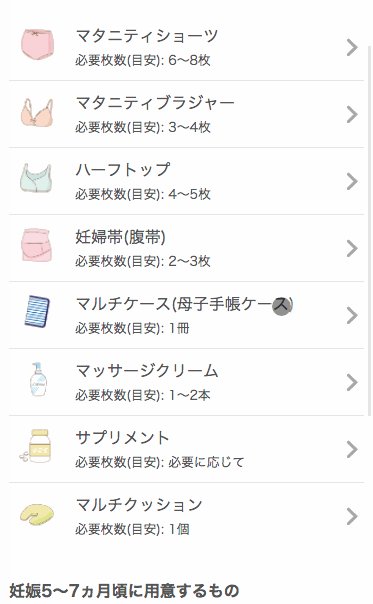
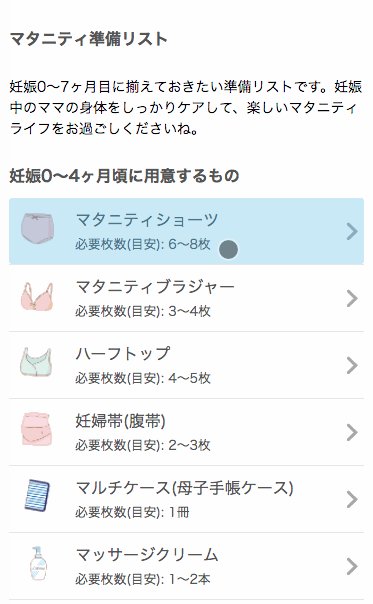
6. 妊娠〜出産までに準備するものリスト
デザイナーのきよえしです。
私は個人的に「ユーザーさんの課題を解決するwebコンテンツを
自分で作ってみよう」というテーマを持って合宿に挑みました!
その中で初めてCakePHPを学習してみたのですが、2〜3日触ると簡単なwebコンテンツだったら作れるんじゃないかという気にさせられました。
調子に乗って今後もがんばってみようと思います🙌

7. jsでwebアプリ作ってみた
kichikuchiです。 普段iosのエンジニアをしているんですが、せっかくの機会だったのでwebアプリを作ってみました。 内容は趣味の大相撲に関するもので、node.js, expressを利用しました。 今回は時間の都合でフロントをiosで作成したのですが、次回はreactに挑戦したいと思っています!
8. 半年前に書いたツールの修正
ry0_adachiです。 前回の開発合宿で作ったCLIツールの設計があまりにも酷すぎたので設計を見直して修正しました。 あとはくじ引きツールのバージョンアップとかSlack OAuthで遊ぼうとして挫折したりしていました 😇
今回の開発合宿の学びは「事前準備は怠らない」でした。
9. golangでツールを作ってみた
インフラエンジニアのshnagaiです。 今回の開発合宿では、golangを学びがてら、ECRリポジトリのdockerイメージを削除するツールを作りました。 ※コードは、やってみたレベルなので機会があれば公開しようと思います。
10. Pon Pon Pain
サーバーサイドエンジニアの itosho です。 最近の楽しみは乃木坂46の東京ドーム公演です。 僕はお腹が弱い(Pon Pon Pain)ので、今回の開発合宿ではTokyo Toiletというサービスをつくりました。(まだ途中)
11. API通信処理のFramework化
エリアA/ヤグラA-/ホコB+の田村です。 今回の合宿ではmacOSアプリを作ろうと思ったのですが作業を始めて1時間で飽きたのでiOSのビルド時間の短縮化に挑戦してみました。 手段としてはプロジェクトのコードの一部をframework化してCarthageで入れられるようにしました。 framework化したコードはClean Architectureで言うところのDataStore/Entity辺りで、変更の多いViewから一番遠いところを対象としました。 また、framework化することによってData層にPresentation Logicが漏れてこないようにすることも目的だったりします。 CocoaPodsは経験があるのですが、Carthageに対応したframeworkを作ったのが初めてだったのでとても良い経験になりました。
さいごに
今回合宿するにあたって調整してくれた合宿委員さん達、ありがとうございました!
普段の生活でここまで開発ばかりをする機会は中々持てない人が多いと思うので、
そういった時間が取れたことや、自分含めメンバーがどういう分野に興味を持っているのかがわかって面白かったことなどなど、
実り多き良き3日間でした。
この機会で得たものを、普段自分たちが作っているプロダクトをよりよくするスパイスにしていけたらいいな、と思います。
本エントリーを読んでくださっている皆さんも、もし機会があれば行ってみてください。
そして面白いものができたら発信してくださいね!

土善旅館さん、本当にお世話になりました!