こんにちは!2017年11月にAndroidエンジニアとしてjoinした関根です。気づけば入社4年目に突入しました。 さて今回は、弊社サービスのママリ改善を担当するAndroidチームでやっていることや始めていることを、年末の棚卸しを兼ねて紹介してみようと思います。
この記事はコネヒト Advent Calendar 2020 16日目の記事です。
やっていること
まずは今年までに既にやっていることの中から2つの動作チェックとサポート対象のアプリバージョンやminSdkVersionの運用について紹介をさせていただきます。
2つ動作チェック
言わずもがなですが、サービスやシステムを健全に保つためには、意図した挙動が守られていることを事前に確認しておく必要があります。 Androidチームでは大きく分けて2つ動作チェックのタイミングがあります。
プルリクエストでの確認
ひとつめはプルリクエストを送るタイミングです。 下記のようなテンプレートを用意して、レビュアー/レビュイーの間の共通認識をとり、認識の齟齬を減らしミスを減らす工夫をしています。
## 目的 今回のPRの目的を書く。関連issueを貼ることが多い ## やったこと このPRの作業内容を書く ## テスト項目 動作確認する内容や手順を書く ## チェック項目 - [ ] File Changedのセルフレビュー - [ ] 6系で動作が問題ないこと - [ ] 7系で動作が問題ないこと - [ ] 8系で動作が問題ないこと - [ ] 9系で動作が問題ないこと - [ ] 10系で動作が問題ないこと - [ ] デザインが崩れていないこと - [ ] Activity破棄設定にして動作が問題ないこと - [ ] 不要なリソース削除。`$ ./gradlew removeUnusedResources` ## その他 特に見てほしいポイントや、その他レビュワーに伝えたいことなどがあれば記載
テンプレートのチェック項目を全て確認をするのはレビュイーが多いですが、レビュアーも必要に応じて動作確認をしています。
リリース前チェック
もう一つはリリース前のリグレッションテストです。 こちらはプルリクエストの場合と違い、既にある機能を守れているかを確認するテストとなります。
確認する項目
サービスの重要な機能にしぼり、約70の項目を確認しています。 プロダクトマネジメントを担当するメンバーと相談し、ユーザーやクライアントに与える価値の大きいものを抜粋してテストをしています。
確認するタイミング
アプリリリース前に実施しています。かかる時間は一時間弱です。
機能が増えるタイミングで項目が追加されることも多いため不定期で棚卸しを実施しています。今は人力での動作確認をしていますが、今後は自動化検討して、効率化をしていきたいと考えています。
サポート対象のアプリバージョンやminSdkVersionの運用
Android開発ではminSdkVersionとの向き合い方に悩まされることが多いと思います。コネヒトでも長い間明確な運用ルールは決めていなかったのですが、2019年度のシステム安定化という部署の目標をきっかけにルールの整備が始まりました。
導入の背景
それ以前は、ルールがないことで全ての環境の全ての問題を同じように対応することが多く、サービス改善で起こるシステムの問題に対して「過度な萎縮」が起こり始めていました。 しかし、ユーザーに価値を提供し続けるにはシステム改修に萎縮せず気軽にリリースをし続けることが大事だと考えています。他方、ビジネス数値からみると、サポート範囲を狭めることはネガティブに捉えられがちでなので、「守るべき範囲」を明確に定義し過度な萎縮を防ぐことが「ユーザーに価値を提供し続ける」ことに繋がるという前提で議論を進め、導入に至っています。現在は以下のルールで運用されています。
基準
| ルール名 | 対応内容 | 基準値 |
|---|---|---|
| 非推奨環境 | 設計や実装時の考慮から外してOK 不具合やエラー発生時に通常issueとして扱い対応可否を決める |
DAU500人以下の環境 |
| レガシーアプリver. | バージョンアップを誘導する | リリースから2年経過したアプリVer. |
| レガシーOS | minSdkVersionの対象外にする ※2~3週間前にお知らせでアナウンスをする |
OS毎MAUが2%以下のOS |
見直し時期
- クオータ毎
- 3月、6月、9月、12月
見直し事項
- サポートバージョンの基準値の見直し
- サポートバージョンの環境の更新
実施ステップ
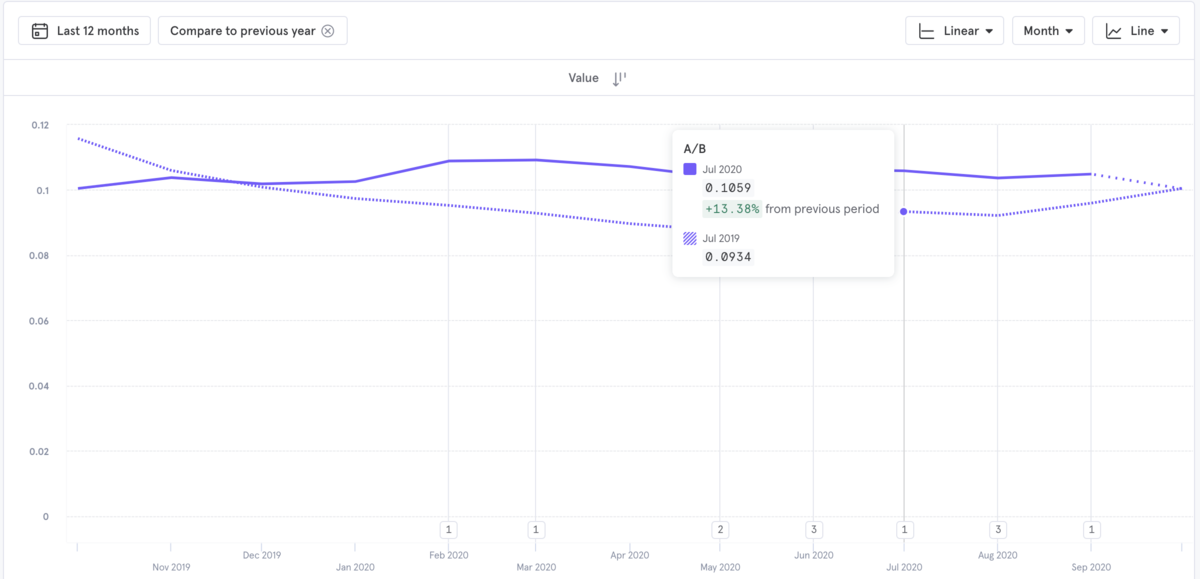
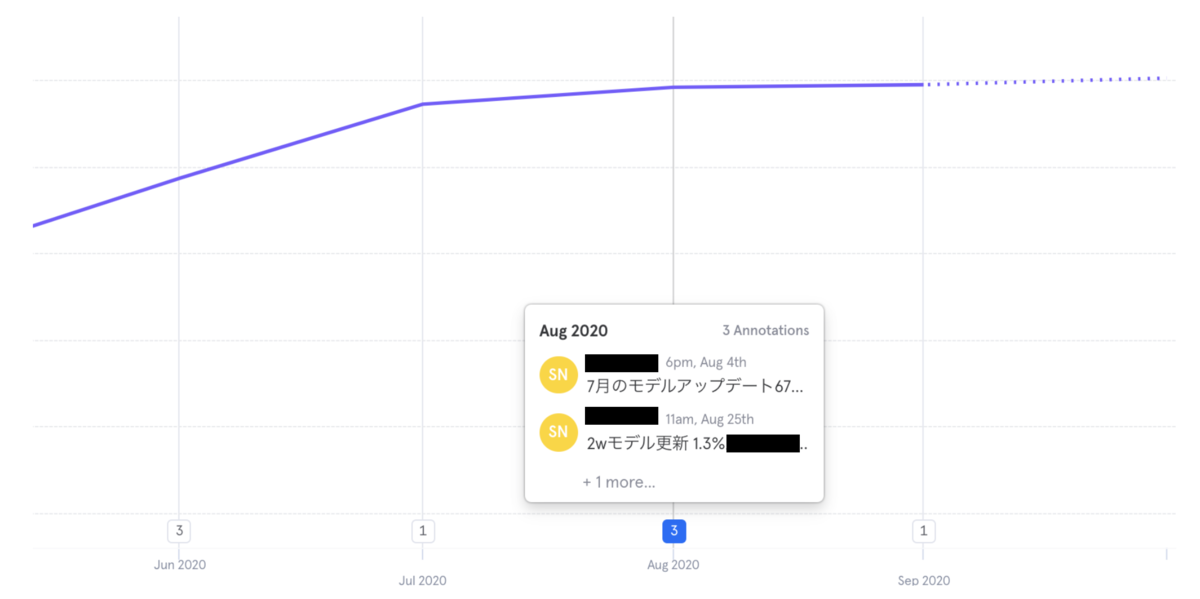
- 開発部でサポート対象外となる環境を計測する
- 特定期間のMajorバージョンシェア
- 特定期間でDAU1000以下のMajorバージョン
- 2年前のバージョン番号
- 社内に共有してスケジュールを組む
- ex). レガシーOS/レガシーアプリver対応:事前に対象ユーザーのお知らせに案内を掲出
- スケジュールに沿って遂行する
あくまでも一定の基準であるため、閾値を下回ったから直ぐに対応を実施するわけではなく、開発効率のバランスやサービスに与える影響をプロダクトマネジメントを担当するメンバーと相談しながら進められるように工夫をしています。
はじめている事
最後に、これからはじめていくことの中からrenovateの導入について紹介します。今月に入ってから着手し始めたもので、試行錯誤の真っ最中です。
依存ライブラリのアップデートを効率化
renovateを一言で紹介すると、依存ライブラリのアップデートを検知してPRを投げてくれるOSSです。 Androidの依存ライブラリは更新も早く、人力でアップデートしていくのは、至難の技だと感じており、 この課題を解決するために、renovateで自動化をし、運用を楽にすることを考えています。 余談ですが、以前は gradle-use-latest-versions-pluginをGithub Actionsで実行し、PRを出す運用の準備をしていましたが、別のプロジェクトで仕様していたrenovateでも同じことが実現できることがわかり乗り換えをしています。 この取り組みの中から1つの工夫を紹介します。
PRをまとめる
renovateではデフォルト設定だとパッケージごとにPRが送られてきます。 依存ライブラリが多いとPRが多くなりすぎることが懸念されたので、minorとpatchアップデートは1つにまとめるようにルールを決めています。 renovateの設定ファイルに下記の設定を追加することで実現ができます。
"packageRules": [
{
"packagePatterns": [
"*"
],
"updateTypes": [
"minor",
"patch"
],
"groupName": "all non-major dependencies",
"groupSlug": "all-minor-patch"
}
]
なお、majorバージョンは変更が大きく、プロダクトへの影響も大きいため、個別のPRでしっかりと検証する必要があると判断し、対象をminor、patchのみにしぼっています。
最後に
いかがでしたでしょうか?コネヒトでは今回紹介したように、各々のメンバーが工夫をしながら業務改善を楽しんでいます。そんなコネヒトでは積極的にエンジニアを募集しているので、是非一度話を聞きにきてください!