こんにちは!MLエンジニアの野澤(@takapy0210)です。
10月から軽減税率が始まりましたね。みなさんの身の回りで混乱は起きていませんでしょうか?
そんな中、軽減税率に関するこんな記事を見ました。専門家の人たちでも判断に困る事例があるようなので、難しいですね。
さて、本日はAWS × slackを使って、DDLの自動実行フローを構築した話をできればと思っています。
目次
DDLって何?
リレーショナルデータベースを対象として、テーブルなどの構造を制御することができる言語です。 「CREATE」「DROP」「ALTER」などが書いてあるアレです。
コネヒトでは、SchemafileでDBスキーマを管理することができるRidgepoleというツールを用いています。
このRidgepoleの実行環境はコンテナ化されており、AWS ECS上のサービスとして稼働しています。
従来のフロー
DBは開発環境(以下、dev環境)本番環境(以下、prd環境)に分かれており、dev環境での実行は開発者、prd環境での実行は権限のあるオペレーターに依頼して実行してもらう、というフローになっていました。
下記が詳細な手順です。
- local環境で開発(Schemafile)
- Github RepositoryにPR
- Githubでmaster merge(dev環境にECSデプロイが走る)
- 実行環境のインスタンスにSSHログイン
- dry-runでDDLの内容が合っているか確認(dev環境)
- dry-runの内容に問題がなければdev環境でridgepole(DDL)の実行
- 最新のコミットに対してタグをpush(prd環境にECSデプロイが走る)
- オペレーターに依頼し、prd環境でdry-runの実行
- dry-runの内容に問題がなければprd環境でridgepole(DDL)の実行
ごちゃごちゃ書きましたが、煩雑な雰囲気だけでも伝わって頂ければと思います。
今回は上記の 4, 5, 6, 8 の部分を自動化しましたので、次章以降で詳細をお伝えできればと思います。
新・自動化フロー
自動化のアーキテクチャは下記のようになっています。 dry-run実行フローとDDL実行フローの2パターンに分けて説明します。
dry-run実行

図を見ていただくと分かりやすいと思うのですが、ECRのimage更新を検知して、Step Functionisが起動し、Fargate Taskでdry-runスクリプトを実行し、結果をslackに通知してくれます。
slackへ通知するメッセージは、下記のようにdry-runの内容とDDL実行の可否を問うボタンで構成されています。

上記でdry-runの結果を確認し、問題なければOKボタンを押下するだけで、dev環境へのDDLが実行できます!めっちゃ便利!
ちなみに、prd環境のDDL実行はオペレーターが手動で行う運用としているため、dry-runの結果通知のみにしています。(実行時間帯や権限の関係で)

次に、上記のslackメッセージでOKボタンを押下した後のDDL実行フローについてご紹介します。
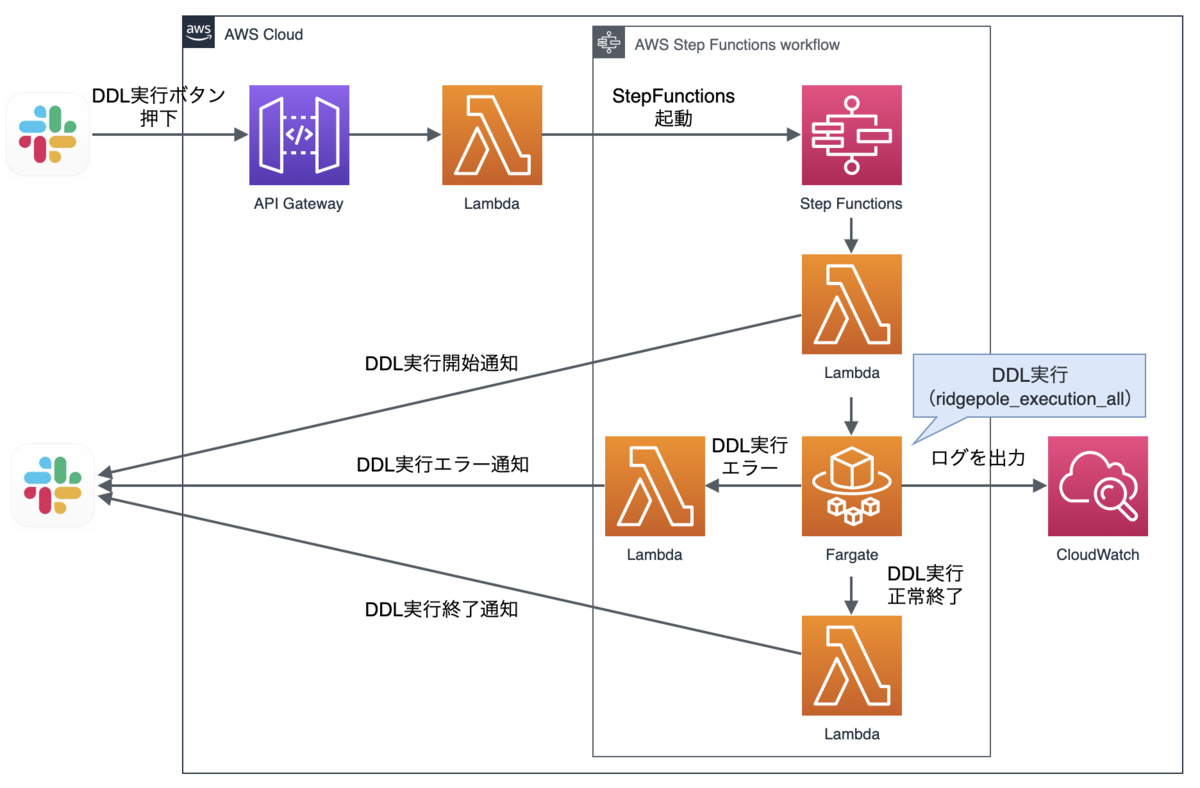
DDL実行

slackメッセージのボタン押下イベントをAWS API Gatewayで受け取り、そこからLambda経由でStep Functionsを起動しています。
そしてFargate TaskでDDL実行スクリプトを実行し、結果をslackに通知します。

自動化して何が嬉しかったか
DDL実行の都度、実行環境にSSH接続して、dry-runを実行して、結果を確認して、、、という手順が省略されたことが大きいと思います。
また、prd環境で実行する際は
- オペレーターがdry-runを実行して
- 開発者に対して、dry-runの結果に誤りがないか確認して
- 同意がとれたら実行する
という手順を踏まなければならなかったのが、dry-runの結果は自動的にslackに通知されるので、都度開発者にdry-runの整合性を確認する必要がなくなりました。
そして、dry-run結果のメッセージに返信する形で「prd環境で実行お願いします!」と一言伝えるだけでOKになったのも、作業負荷の軽減に繋がっていると思います。
実際に、煩雑だった従来の手順が
- local環境で開発(Schemafile)
- Github RepositoryにPR
- Githubでmaster merge(dev環境にECSデプロイが走る)
- 実行環境のインスタンスにSSHログイン
- dry-runでDDLの内容が合っているか確認(dev環境)
- dry-runの内容に問題がなければdev環境でridgepole(DDL)の実行
- 最新のコミットに対してタグをpush(prd環境にECSデプロイが走る)
- オペレーターに依頼し、prd環境でdry-runの実行
- dry-runの内容に問題がなければprd環境でridgepole(DDL)の実行
下記のように省略されました。
- local環境で開発(Schemafile)
- Github RepositoryにPR
- Githubでmaster merge(dev環境にECSデプロイが走る)
- slackでdry-runの実行結果を確認し、メッセージ内のボタン押下でDDL実行
- 最新のコミットに対してタグをpush(prd環境にECSデプロイが走る)
- slackでdry-runの実行結果を確認し、問題が無ければオペレーターにridgepole(DDL)の実行を依頼
また、従来はEC2バックエンドだったため、常にインスタンスが起動している状態でしたが、今回はFatgate Taskで実行しているため、コストの観点からも恩恵を受けることができそうです。
アーキテクチャ構築のポイント
上記フローを構築する際の注意点をいくつかあげてみます。
Step FunctionsでFatgate Taskを実行するときの注意点
セキュリティグループを正しく指定する必要がある
Step Functionsの定義でセキュリティグループを設定しないと、デフォルトのセキュリティーグループが自動で割り当てられる(?)ようなので、想定するセキュリティーグループを指定する必要があります。
下記に例を載せておきます。
... "States": { "Fargate task": { "Comment": "Fargate taskの実行", "Type": "Task", "Resource": "arn:aws:states:::ecs:runTask.sync", "Parameters": { "LaunchType": "FARGATE", "Cluster": "arn:aws:ecs:ap-northeast-1:12345678:cluster/cluster-name", "TaskDefinition": "arn:aws:ecs:ap-northeast-1:12345678:task-definition/task-name:1", "NetworkConfiguration": { "AwsvpcConfiguration": { "SecurityGroups": ["sg-id"], "Subnets": ["subnet-id"], "AssignPublicIp": "ENABLED" } } } ...
EcsTask実行ポリシーに、「タスクを実行するRoleにアクセスする権限」を追加する必要がある
Step Functionsに付与するIAMロールに、EcsTask実行ポリシーを追加する必要があるのですが、自動的に追加されるポリシーには、EcsTaskを実行するRoleにアクセスする権限が付与されません。(これがないとFargate Taskが実行できません)
なので、下記のようにタスクロールとタスク実行ロールの2つのロールに対するアクセス権限を、Step FunctionsのIAMロールに追加する必要があります。
... { "Effect": "Allow", "Action": [ "iam:GetRole", "iam:PassRole" ], "Resource": [ "arn:aws:iam::12345678:role/EcsTaskRoleName", "arn:aws:iam::12345678:role/EcsTaskExecutionRoleName" ] } ...
slack apiとAWS API Gatewayの連携の注意点
ここが一番大変でした・・・
ネットにもあまり情報がないので、トライ&エラーを繰り返し、なんとか実装できました。
API Gatewayの設定
まず、AWS API GatewayでREST APIを作成します。
今回はLambdaを呼び出すので、下記のように指定します。
すると下記のようなAPIが作成されます。

次に、アクションボタンからAPIをデプロイします。

すると、下記のようなURL(エンドポイント)が取得できます。
このURLは、後述のslack APIを作成する時に必要になりますので、メモしておいてください。

slack APIの作成
slack APIは、slackメッセージ内のDDL実行ボタンを押下したタイミングでAPI Gatewayを呼ぶ時に必要となります。
下記に手順を示します。
1. こちらからslackAppを作成する

2. Interactive Componentsの設定
AWS API Gatewayを作成したときに取得したエンドポイントを設定します

3. OAuth & Permissionsの設定
まず初めに、Tokenを取得します。ここで取得したTokenは、AWS Lambda → slackに下記のようなボタン付きメッセージを投稿する際に使用します。

Tokenの取得

ちなみにLambdaからは下記のようにTokenを設定してリクエストを投げます。
def sample(event, context): attachments = [{ 'text': 'dry-runの結果はいかがでしょうか? \n問題なければ「OK」ボタンを押下してDDL実行してください。', 'callback_id': callback_id, 'attachment_type': 'default', 'actions': [{ 'name': 'done_yes', 'text': 'OK', 'type': 'button', "confirm": { "title": "Are you sure?", "text": "DDLを実行してもよろしいでしょうか?", "ok_text": "Yes", "dismiss_text": "No" } }, { 'name': 'done_no', 'text': 'Cancel', 'type': 'button', "style":"danger", "confirm": { "title": "Are you sure?", "text": "DDLの実行をキャンセルしてもよろしいでしょうか?", "ok_text": "Yes", "dismiss_text": "No" } }] }] payload = { 'token':※ここにTokenを設定※, 'channel': SLACK_CHANNEL, 'username': username, 'icon_emoji': icon_emoji, 'attachments': json.dumps(attachments) } res = requests.post(post_url, data=payload) return res
最後に、然るべきPermissionを設定し、対象のチャンネルに今回作成したAppをintegrationとして追加すれば終了です!
まとめ
今回はDDL自動実行フローの構築ということで、DevOps的な取り組みについてご紹介しました。
このフローに関しては、構築に少し手間がかかりますが、一度構築してしまえばそれ以降半永久的に恩恵を受けることができます。
もし同じような悩み・課題を感じている方がいれば、一度試してみてはいかがでしょうか。
We are Hiring !
コネヒトでは、成長中のサービスを一緒に支えるために働く仲間を探しています。 少しでも興味をもたれた方は、是非気軽にオフィスに遊びにきていただけるとうれしいです!