この記事はコネヒト Advent Calendarのカレンダー 13日目の記事です。
2023/10/06にytakeさんをお招きして、社内メンバーを対象にドメインモデリングの講義を開催しました。 今回は当日の様子と、その後の変化について紹介したいと思います。
現時点では、定量的に測れる変化までは至っていませんが、業務上定性的な変化が起きていると感じています。 今回、本記事で例示するのは以下の2つです。
- チーム内でモデルと命名の話題が増えた
- 「境界づけられたコンテキスト」を基準に設計・実装に反映する
本記事は、以下の構成でお送りします。
ワークショップの目的
ワークショップの目的は、以下の2点です。
- コンテキストギャップ埋める方法を身につけ、リリースまでの機動力を高める
- 技術コミュニティと新しい学びのループを作る
コンテキストギャップ埋める方法を身につけ、リリースまでの機動力を高める
日々の業務では、個人個人が持つ情報差分や専門職種の特性などから作られるコミュニケーションのコンテキストに違いが生まれます。 その違いが大きいと、コミュニケーションのコストが高くなったり、思わぬ手戻りが発生することで、ボトルネックとなってしまうことがあります。 どの程度のボトルネックかは、個人個人の暗黙的な感覚に依存してしまうため、 まずはワークショップを通じた現状認識と課題の発見を目的としました。
技術コミュニティと新しい学びのループを作る
コネヒトにはスマイル制度という「技術コミュニティになくてはならない開発組織をつくる」をコンセプトにしたアウトプット支援制度があります。 インプットとアウトプットのループを作ることで、コネヒトも技術コミュニティもWin-Winな関係を築いていく狙いがあります。
これまでは研修参加や書籍の購入など、個人で利用されるケースが多かったのですが、複数人で同じことを学び、発信する事例としてこの制度を利用しました。 本制度の多様な活用事例を生み出すことで、より技術コミュニティとWin-Winになること2つめの目的と設定しています。
講義の内容
当日の講義は、座学とワークショップを組み合わせた形式で、合計4時間の内容でした。参加者は事前に目的を共有し希望者を募りました。 ytakeさんに参加者と予定時間を相談の上、半日で収まる内容にチューニングしていただきました。
タイムライン
座学(120min)
- 14:00 ~ 14:05: イベント概要おさらい
- 14:05 ~ 14:15: 自己紹介/チェックインタイム
- 14:15 ~ 15:00: ytakeさん自己紹介・座学
- 15:00 ~ 15:10: 休憩
- 15:10 ~ 16:00: 座学
- 16:00 ~ 16:10: 休憩
イベントストーミング形式ワークショップ(120min)
- 16:10 ~ 17:00: ワークショップ
- 17:00 ~ 17:10: 休憩
- 17:10 ~ 17:50: ワークショップ
- 17:50 ~ 18:00: チェックアウト
参加者内訳
- エンジニア:12名
- デザイナー:1名
- PdM/PMM: 2名
なお、イベントストーミングは、Alberto Brandolini氏が考案した協働的にドメインモデルを発見していく手法です。 EventStormingのサイトを参照すると以下のような記載があります。
The adaptive nature of EventStorming allows sophisticated cross-discipline conversation between stakeholders with different backgrounds, delivering a new type of collaboration beyond silo and specialisation boundaries.
翻訳:EventStorming の適応的な性質により、異なる背景を持つ関係者間で専門分野を超えた洗練された会話が可能になり、サイロや専門分野の境界を超えた新しいタイプのコラボレーションが実現します。`
今回はこのようなコラボレーションを実現するために、エンジニアとPdM/PMM、デザイナーの3つの職種のメンバーに参加してもらい、この方式を採用しました。
当日の様子
座学
当日は以下の内容を中心にお話ししていただきました。
- ドメインモデルとはなに?
- 分析するための考え方
- ユースケース
座学の間も適宜質問を受けていただき、理解を深めながらお聞きすることができました。 ここで教えていただいた「コンテキストの境界」が今後の変化に繋がっていきます。

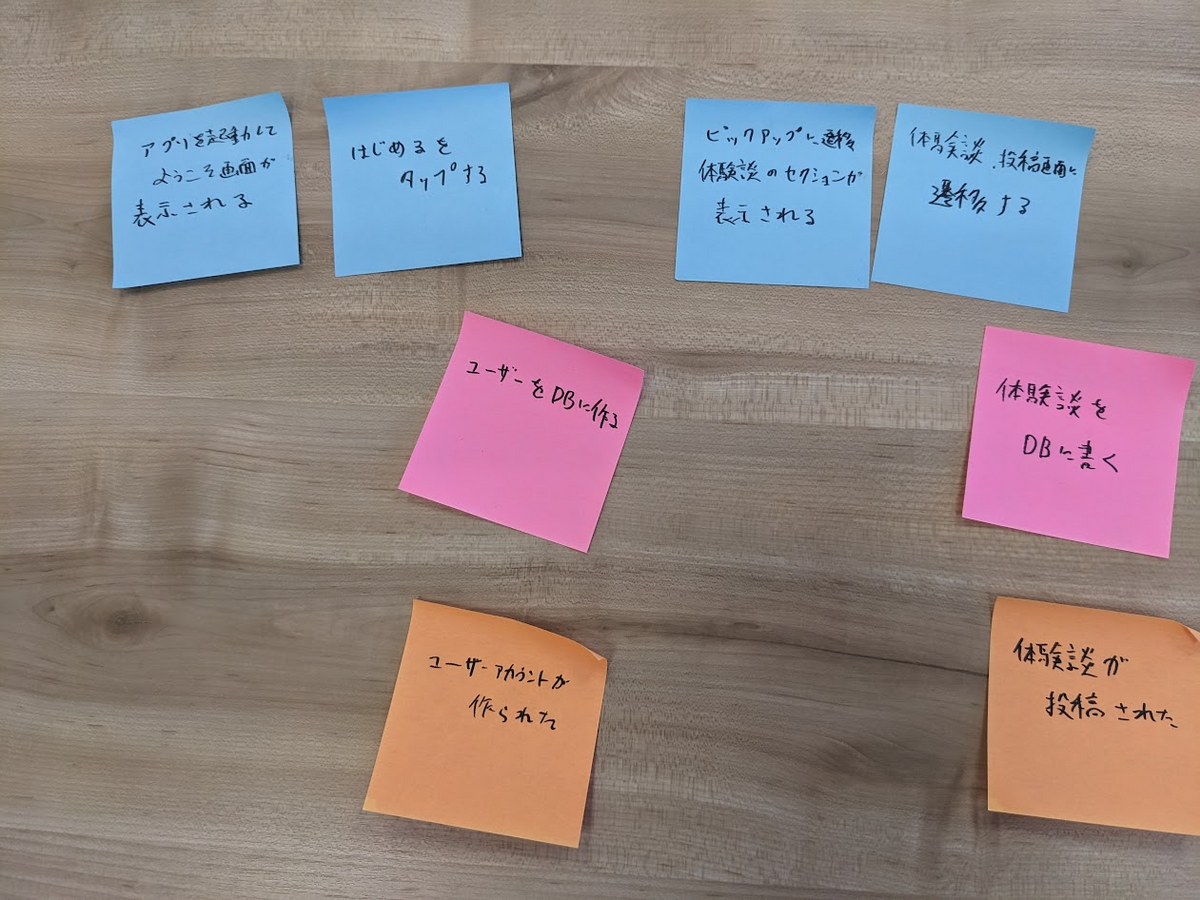
イベントストーミング
今回はママリアプリで起こる出来事を題材にイベントストーミングを開催しました。 みんなでわいわいと、出来事や関連する要素を書き出していき、ytakeさんのファシリテーションを受けながら、認識の違いを発見していきました。

付箋の色分けは以下の通りです。
- 画面やUIが絡むようなもの: 青
- システム的なもの: ピンク
- サービスの仕様、重要な出来事: オレンジ

その後の変化
このようにモデリングを利用し、認識の違いを発見する方法を学んだことで起きたエピソードを2つ紹介します。
チーム内でモデルと命名の話題が増えた
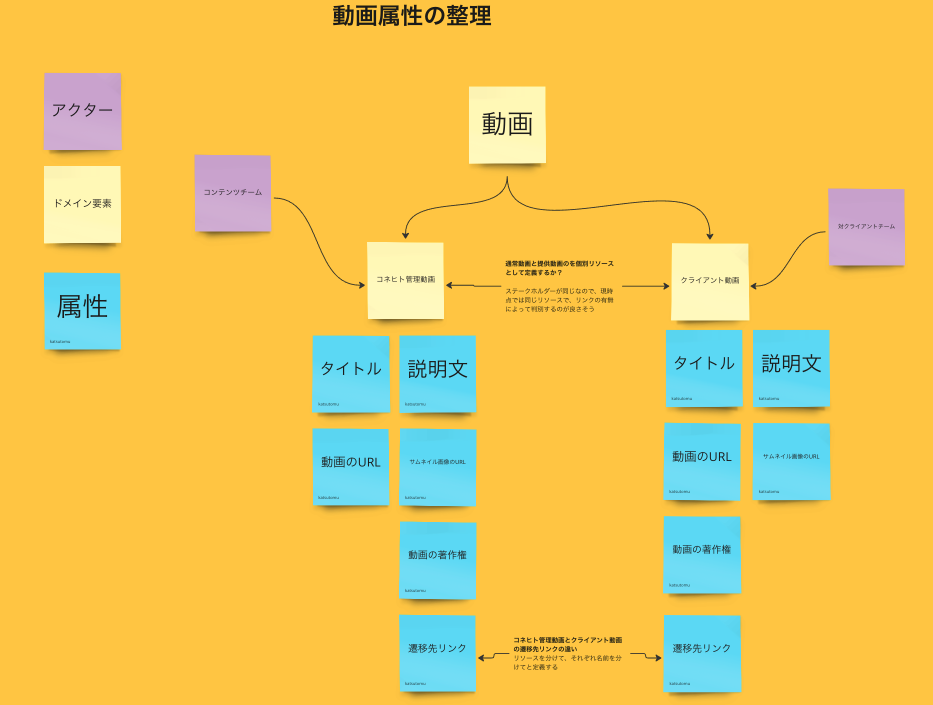
ミーティングで話す用語は、どのように整理すると自然なのかというコミュニケーションが以前より増え、用語集を作る動きがチーム内で生まれています。 筆者の所属するチームが動画コンテンツの改修を担当しているため、まずは動画施策の用語の整理から始めています。

職種を問わず共同作業ができるように、Notionのデータベースを利用しています。
「境界づけられたコンテキスト」を基準に設計・実装に反映する
コネヒトが管理する動画には、外部サイトへのリンクがあるものないものがあります。この違いをRestAPIリソースとして個別に分けるかの議論がなされました。

ワークショップ開催前は、設計においてアクターが誰かという話題は出てこなかったのですが、ワークショップを通じて、「コンテキストの境界」が重要であることを学んだことで、 この議論では、アクターが同じため同一のリソースとして定義しておこうと判断することができるようになりました。
この他にも
- チームの担当領域に絞りイベントストーミングを実施する
- 特定施策のユースケースを書き出してみる
など少しずつモデリング実施する機会が増えてきています。 それらの事例も、今後の変化に繋がっていくと思うので、また別の機会に紹介したいと思います。
まとめ
今回のワークショップでは、まずはモデリングのエッセンスを学ぶことにフォーカスしておりました。 本来の目的であるリリースの機動力を高める目的の実現には、まだまだ課題が多くあり、モデリングの実践とコードへの設計・実装への反映を定期的に繰り返す必要があると感じています。
ytakeさんから「目の前のものに騙されないように本質はなにか分析しましょう!100回くらい分析を繰り返しましょう!」というアドバイスをいただきました。 今後はより日常的にモデリングを実践できるように、常にMiro*1を開いてミーティングに参加しようと思います。
目指せモデリング100回!
最後となりますが、ytakeさん講義の開催ありがとうございました! モデリングにお悩みの場合、最初の一歩として、ytakeさんに相談することをおすすめしたいと思います。
*1:コネヒトではオンラインホワイトボードツールとして利用しています。https://miro.com/ja/