
こんにちは。エンジニアの安達 (@ry0_adachi) です。
先週くらいから社内に散らかった大量のGoogle Apps Script (以降GAS) の管理をすることにしたので1週間でやったこと、これからやっていきたいことを本記事でまとめます。
そもそも何で管理が大変なのか
GASって散らかってる感がすごいけど、なんでそう思うんだろうね?
を考えてみたのですが、だいたいこの3つが悪い気がしました。
- コードの一覧性が低い、権限問題により全体像がつかめない
- 同じようなコードが量産される (共通化されない)
- トリガーがどのアカウントに紐付いているか分からない
誰でもカジュアルにコードを書けるし便利だけど、しっかり管理しないと気づいた頃には大変なことに...ということなんだと思います。
それぞれの問題に対してとった対策
コードの一覧性

今まではGASのダッシュボードからしか見る術がなかったのですが今はGitHubにコードをPushするようにしました。最初はGoogle Apps Script GitHub アシスタントというChromeの拡張を使っていたのですが、今はclaspというツールでやっています。
claspの詳細な使い方については触れませんが、GASのコードをローカルでpullしたりpushできるようにするためのCLIツールです。claspでプロジェクトを作成して好きなエディタでコードを書いてpushして反映、といった感じでローカルで作業できる範囲が広がるのでだいぶ効率はよくなりました。
Command Line Interface using clasp | Apps Script | Google Developers
権限ない問題
権限ない問題は個別に招待や共有をするのではなく「XXXの全員が閲覧or編集可能」など組織ごとに権限を付与するようにお願いするしかない気がします、大変そうです。とはいえ社員全員から見えたらまずいもの (個人情報とかそういうの) とかもあるので全部キッチリやる必要はないかなと思います、この辺は完璧を目指さないほうがいいのかもしれません。
同じようなコードの量産
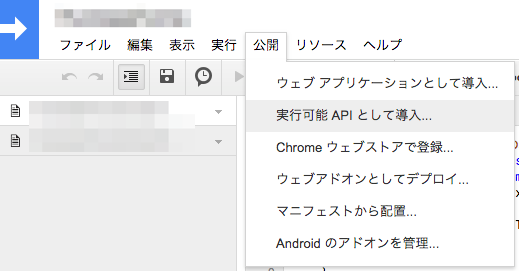
共通化するのにはGASの機能で公開APIとして社内向けに公開するか、ES Modulesを使って書いたコードをBabelとGAS用のプラグインで変換すれば良さそうです。この辺は特に難しいことを考えずにコードをキレイにするだけだったので重複するコードが大量にあった、ということ以外は特に大変ではなかったです。
公開API

webpack, BrowserifyのPlugin
- GitHub - fossamagna/gas-webpack-plugin: Webpack plugin for Google Apps Script
- GitHub - fossamagna/gasify: Browserify plugin for Google Apps Script
トリガーを設定したアカウントがわからない
GASに設定したトリガーは設定したアカウントでしか表示されないのでかなり厄介です。離職などによってアカウントを停止すると今まで実行されてた処理が止まってしまった、ということも前にありました。トリガーを紐付けておくために専用アカウントを作ってはみたのですがアカウント切り替えるのが面倒というのもあってあまり進捗は良くないです。いい方法があればブコメなどで教えてもらえると嬉しいです。
今後やりたいこと
- 今閲覧できているコードを全部GitHubにpushする
- 便利そうなものはAPI化して他の人も使えるようにしておく
- 周りを巻き込んでいってこれをちゃんと標準のやり方にする
このあたりでしょうか。
結構泥臭い作業が多いし、GSuiteの権限との絡みで制御できないものもあり辛いことも多々あるんですが、GASを今より簡単に使えるようにしたら会社の中がもっと便利になりそうだなぁと思っているのでそれを糧にもうちょっと頑張ってみようと思ってます。