
皆様、こんにちは! 今一番楽しみなのは 劇場版「Fate/stay night」Heaven's Feelであると言っても過言ではないエンジニアの結城(@super_manner)です!
さて、突然ですが現在私はCakePHP3を使ってAPI開発を行っています。
本エントリを読んでくださってるみなさまは普段どのような言語、フレームワークを使用されていますか?
体感として、近年私の周りでPHPをメインに開発されている方にはLaravelを使用されている割合が高いように思います。
日頃開発を行う中で、ふと「さっくり他のフレームワークを試してみようかな」と思うことはありませんか?
私の場合は、つい最近まではLaravelをメインに開発を行っていたので、CakePHP3を使用するにあたってあまりコストを掛けずに試すことができるものをもとめていました。
本日はお手軽にCakePHP3を試してみたいなと思った際にこういうのがあるよ!と言うものをご紹介します^^
Cakeboxとは?
Cakeboxは 「Multi-framework PHP development environment.」 を掲げていて, 少し前になりますが2015年からalpha版として世の中にリリースされています。
こちらの環境構築ツールを使用すると、Vagrant上に複数のframeworkで作成した複数のアプリケーションを走らせることが可能となっています。
デフォルトではCakePHP3が選択されており、オプションとして指定してあげることにより、2.x系やLaravel 5などのアプリを作成することができます!
実際の設定
設定はすべてCakebox.yamlに記載するだけで行うことができます。非常に簡単ですね!
詳しくはこちらの公式チュートリアルを見ていただくのが一番わかり易いです。
今回私が使用した設定は下記の通りです。
vm:
hostname: cakebox
ip: 10.33.10.10
memory: 2048
cpus: 1
cakebox:
version: dev-dev
debug: true
https: false
git:
username: my_git_user_name
email: my.mail.address@hogehoge.com
security:
box_public_key:
box_private_key:
synced_folders:
- local: Apps
remote: /home/vagrant/Apps
apps:
- url: mycake3.app
- url: mylaravel.app
options: --framework laravel
vhosts:
databases:
extra:
- apt_packages:
- vim
- zsh
- language-pack-ja
- scripts:
特殊な設定はしていませんが、私は普段の開発環境がvimとzshなのでextraにpackageを追記しておきました。
また、ゲストマシンにログイン時、言語設定のwarningが出るのが鬱陶しかったので、日本語のランゲージパックも入れておきました。
気になった点など
先述したとおり、Cakeboxは本当に簡単に設定できます。 しかしながら、幾つか設定中にうまくいかなかった部分や、迷った部分があるので共有させていただきたいと思います。
Laravelのアプリケーションが入らなかった
実ははじめに設定ファイルをいじって作ったり壊したりしている際に、時々エラーが出てLaravelを入れる部分で落ちてしまうケースがありました。
原因としてはmemory不足であったようです。
なので、Cakebox.yamlのvmセクションでmemoryの量を増やしました。
1024がデフォルトのところを2048にしています。
hostsの設定はどうなっているのか
Cakebox.yamlに特に何も設定していない場合vhostsの設定はどうなっているのかな?と思い見てみました。 *1
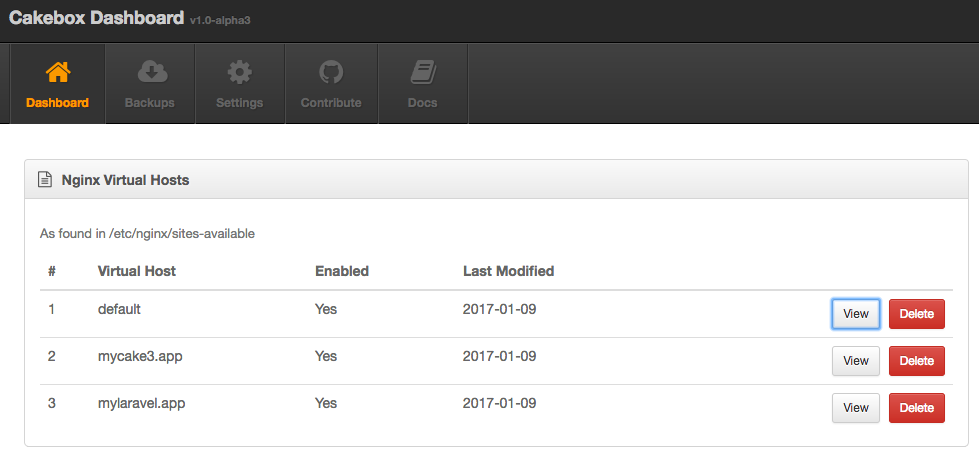
Cakeboxはdashboardから様々な設定を確認することができます。dashboardはデフォルトで 10.33.10.10 にアクセスするとみることができます。
最初にuserとpasswordを聞かれますが、何も入れなくて大丈夫です^^;


上図を見ていただくと、アプリケーション名をとってvhostsの設定がされているのがわかります。
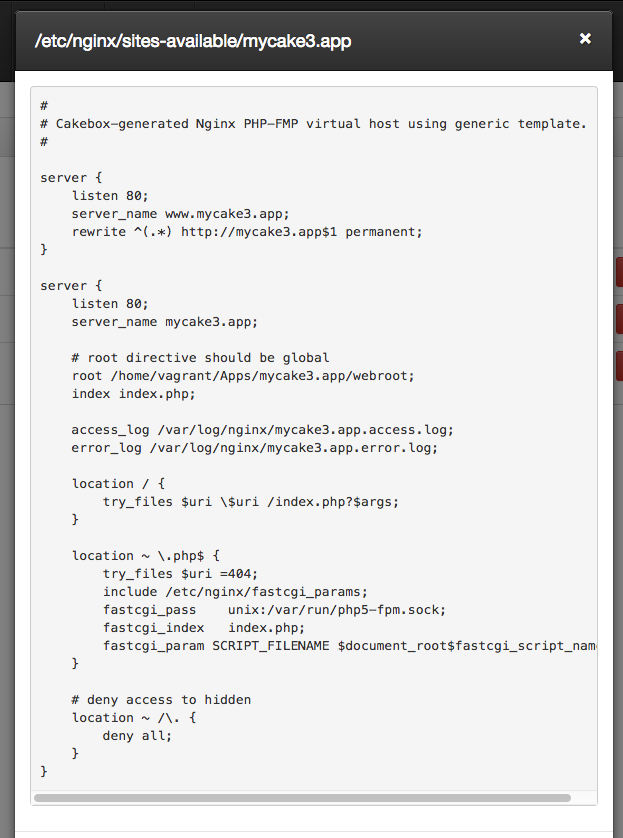
実態としては /etc/nginx/nginx.conf に下記のように記載されていますので、
http {
(中略)
# virtual hosting
include /etc/nginx/sites-enabled/*;
}
/etc/nginx/sites-enabled/* を見に行くと...
vagrant@cakebox:/etc/nginx/sites-available$ ls default mycake3.app mylaravel.app
アプリケーションの名前で設定ファイルが作られていることが確認できました!
至れり尽くせりですね(^^)
感想・おわりに
業務で必要になった等で本格的に使用していく前にさっくりと新しいフレームワークを試したい場合等に、環境構築は意外と面倒なものだったりします。
今回ご紹介したCakeboxを使用すれば例えば慣れ親しんだLaravel製アプリケーションを動かしながら、CakePHP3で書いてみるとどうなるのだろうと言った使い方が可能です。
Cakeboxはまだまだ開発途中のようなので、私もなにかしらで貢献して行きたいなと思います。 そしてCakePHPユーザーが周りに増えてくれれば知見も溜まっていいぞ!!!と心のなかで思っています。
*1:各アプリケーションにアクセスするためにはローカルマシンのhostsを設定してください http://cakebox.readthedocs.io/en/latest/tutorials/creating-your-first-website/#3-update-your-hosts-file