こんにちは!2017年11月にAndroidエンジニアとしてJoinした関根です。 最近、髪の毛を金髪にしました。近々Android Studioへの敬意を評して緑色に染め直そうかなーと考えております。
今回は、コネヒトのAndroidチームでGitHub Actionsを利用して実践している事例を紹介したいと思います。
この記事はコネヒト Advent Calendar 2019 7日目の記事です。
GitHub Actionsとは
本題に入る前に、簡単にGitHub Actionsについて紹介します。
GitHub Actionsは2019年11月に正式版となったGitHubの機能の一つです。 特定のイベントをトリガーにして、自動で一覧のプロセスを実行してくれます。 例えば、GitHubにブランチが作られた際にプルリクエストを自動で作成するというようなプロセスを実現できます。GitHubでは一連のプロセスをワークフローと呼び、個々のタスクのことをアクションと呼んでいます。 それぞれを解説すると以下の通りです。
ワークフロー
どのGithubイベント発生時に何を実行するかのプロセスが定義されたもので、GitHub Actionsの起点となる概念です。ビルド、テスト、パッ ケージ、リリースなどの用途にリポジトリ毎にセットアップが可能で、YAMLで記述を行います。例えば、Push時に特定のプロセスを実行する場合には下記のような記述をします。

ジョブと呼ばれるステップを設定することが可能で、このジョブの中でアクションを実行していきます。
アクション
ワークフロー内で実行される個々のタスクのことで、GitHub Actionsの最小構成要素で中核的な概念の一つです。
アクションには現時点でJavaScriptとDocker コンテナの2種類の作成方法が用意されており、ワークフロー内で下記の3つの方法でアクションを参照し、利用が可能です。
- 同じリポジトリで定義されているアクション
- GitHubのOSSのアクション
- 公開されているDockerコンテナイメージ

このようにワークフローを作成し、ステップごとにアクションが呼び出されることで、一連のプロセスが実行されていきます。 コネヒトではAndroidアプリのレポジトリ内にワークフローとアクションを用意し、利用しています。 より詳しい利用方法は公式ドキュメントを読んでみてください。
リリース作業とその手間
さて、タイトルにも書かせて頂いた通り、Androidチームでは現在リリース作業でGitHub Actionsを利用しています。コネヒトでのAndroidアプリのリリース作業は下記の通りです。
- developブランチからreleaseブランチを作成する
- releaseブランチからmasterブランチへPull Requestを作成する
- releaseブランチでテストを行い、社内へのベータ配布を行う
- ストアへの段階リリースへを開始する
- releaseブランチをmasterブランチにmergeする
- GitHubにリリースノートを作成する
履歴の可視化や障害発生時の切り戻しのために上記のような手順を踏んでおりますが、これらの手順は地味ながら週に一度のリリースでは中々に手間のかかる作業でもありました。そういった作業は自動化した方が効率的に業務を進められるので、GitHub Actionsを利用して自動化に臨みました。
そして自動化へ
GitHubの操作を伴うものを自動化を行う箇所として選択し、現在は下記の3つのアクションを利用しています。
- リリースプルリクエストの自動作成のアクション
- リリースノートの自動作成のアクション
- Slack通知用のOSSのアクション
この3つのアクションで、先述したリリースフローの2、5、6のステップを自動化しています。
リリースプルリクエストの自動作成
まずはリリースプルリクエストの自動作成から紹介いたします。 コネヒトではリリースブランチを作る際に、履歴の可視化のために、そのバージョンに追加される機能やバグ修正のリストを、プルリクエストの本文に残すようにしております。この作業を自動化するために、以下のアプローチをとりました。
- releaseブランチが作られたことをトリガーとするワークフローの作成
- 前回リリースからの差分を元にしたプルリクエストを作成するアクション
ワークフローとアクションはそれぞれ以下のような実装です。
ワークフロー

①の設定でGitHubにPushし、ブランチが出来上がることでワークフローが実行されます。 今回はリリースブランチのみでアクションを実行したいので、②でif構文を利用してブランチ名のプレフィックスでフィルターをかけています。 ①と②の両方の条件をみたされると、指定のアクションを実行され、プルリクエストを作成しています。
アクション
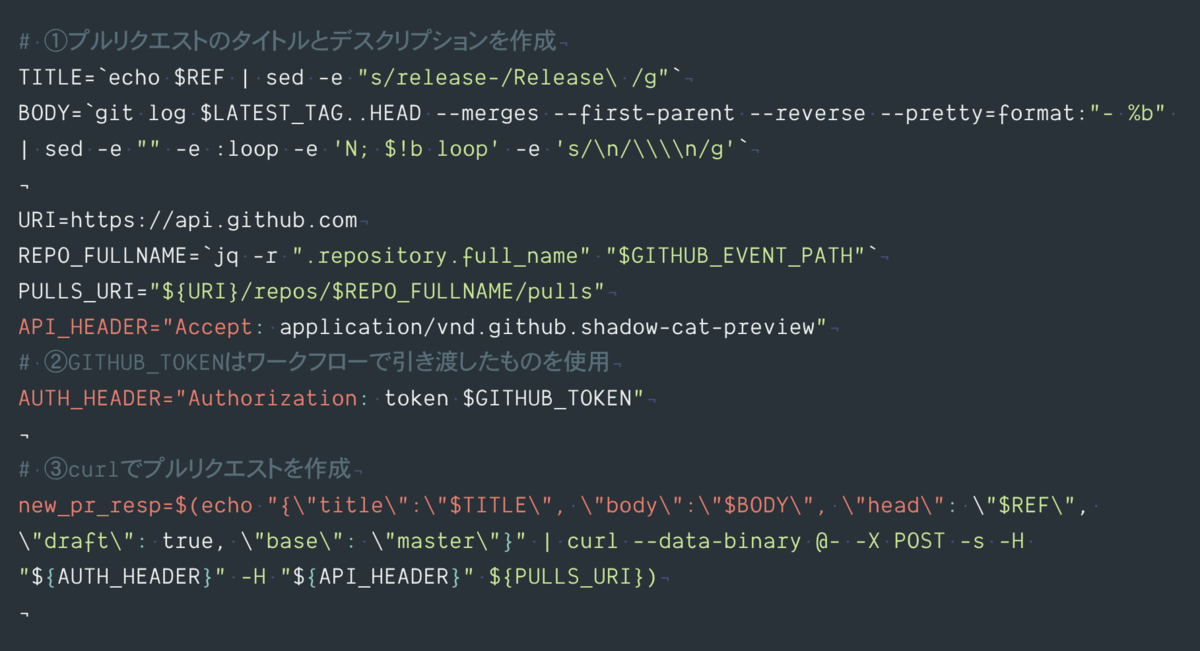
プルリクエストの作成は、Docker コンテナのアクションで、下記のようなスクリプトを実行しています。

①で前回のリリースタグとの差分をリストアップして、プルリクエストの本文を作成しています。現段階ではDraftの状態でプルリクエストを作り、手動で読みやすく体裁を整えた上でReady For Reviewとするようにしています。
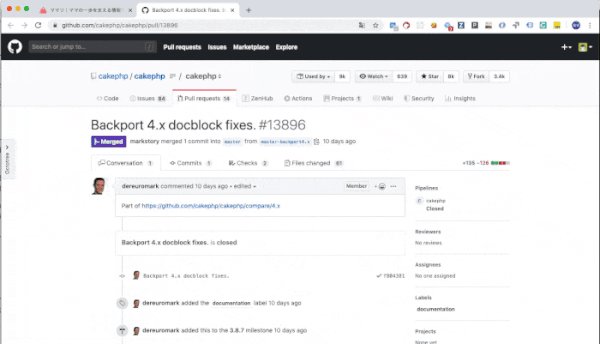
これらの実行後には下記のようなプルリクエストが作成されます。

これで手順がreleaseブランチをpushするだけで、プルリクエストの作成まで、半自動的に行われるようになりました。
リリースノートの自動作成
続いてリリースノートの作成です。こちらはストア公開後に履歴を残すために実施しております。 リリースノートを手動で作成すると、タグの設定、タイトルと本文の明記などの細かな作業に加えて、typoの有無やタグを作成するブランチの向き先が正しいかなど、目視確認をすることも多く、面倒な作業となっていました。
これらを解決するためにGithub Actionsで以下のアプローチを行いました。
- masterブランチへのプルリクエストがマージされたことをトリガーにするワークフローの作成
- プルリクエストの内容を元にGitHub Releaseを作成するアクション
ワークフローとアクションはそれぞれ以下のような実装です。
ワークフロー

masterブランチへのプルリクエストがマージされたことを達成するために①、②、③との箇所でそれぞれトリガーの設定とフィルター設定をしています。記述箇所が離れてしまっているのが、たまに傷ですね・・・。もし、よりシンプルな記述方法があれば教えてください!
アクション

①で元のプルリクエストの本文を取得し、リリースノートに利用しています。このようにワークフローの起点となったGitHubイベントのペイロードが$GITHUB_EVENT_PATHにjsonファイルで保存されているので、必要な情報を読み出し、アクション内で利用することが可能となっています。
これらが実行されると下記のようなリリースノートが作成されます。

OSSを利用したアクション
またコネヒトでは、社内へのベータ配布の前にPlayStoreのこのリリースの新機能に掲載する文章をディレクターに考えてもらっています。プルリクエストの内容を元に文章を考えるのですが、GitHub Actionsの導入前までは手動で共有を行なっていました。現在はOSSのアクションを利用してSlackへの通知を行なっています。

OSSのアクションを利用するだけであれば、ワークフローの定義を用意するだけで一連のプロセスを実行してくれます。
公式のアクションやOSSのアクションにも注目しておくと便利なActionsを見つけられるかもしれませんね。
終わりに
以上が、AndroidチームでGitHub Actionsでリリース作業をちょっと楽にした話でした。今後は、iOSへの横展開やFirebase App Distributionへのテスト用バイナリをアップロードなどもGitHub Actionsで実践していこうかなと考えております。また進展があり次第、本ブログで発信していければと思います。 ここまでお読み頂きありがとうございました。
なお、コネヒトではAndroidエンジニアを積極募集しています、是非気軽にオフィスに遊びにきていただけるとうれしいです。 一緒に家族の課題を解決していきましょう!
/assets/images/3591158/original/57a7b345-04dc-492c-8166-b68717e17079?1552905339)