こんにちは
CTOの島田(@tatsushim)です。 今回はビジネスチームのメンバーと一緒に「技術で勝つ」チームをどう創るかという点についてご紹介させていただければと思います。
勝ちたい!
突然ですが、Webサービスを創るからにはそのサービスをNo.1のサービスにしたいと思っています。しかし数の勝負では大企業に勝てません。
日本の3人に1人のママが利用するmamari事業を支えているのはたった11名の社員です(2016年3月4日現在)。
少数精鋭で戦うために、弊社ではビジネスチームにも積極的に技術を使ってもらっています。
技術を使ってもらうメリットには以下のようなものがあります。
- エンジニアとコミュニケーションしやすくなる
- ビジネスissueからの要求でエンジニアのリソースを取ることが減る
- 全員が「技術」で解決しようという思考になる
以下、実際に私達が今実践している3つの工夫について、解説していきます。
「技術で勝つ」チームを創る3つの方法
1.タスクリスト(issue)はGitHubで一元管理する
実は弊社は開発だけでなく営業のようなビジネスissueもGitHub上で管理しています。
具体的には
| リポジトリ名 | 用途 |
|---|---|
| Sales | 営業系の案件管理や情報共有 |
| Review | 行った施策の振り返り |
| Direction | サービス全体のディレクションや組織運営に関わること |
というリポジトリが存在しています。 それらをGitHubにすることで以下のような恩恵がありました。
- GitHub管理下なので、関連する開発issueにメンション(ref.)を飛ばしやすい
- Assigneeを利用することで「誰がボールを持っているのか」を視覚化することができる
- チャット(Slack)上で流れてしまっていたログをGitHubに記録として残すことができる
2.GitHubとSlackとの連携を密にする
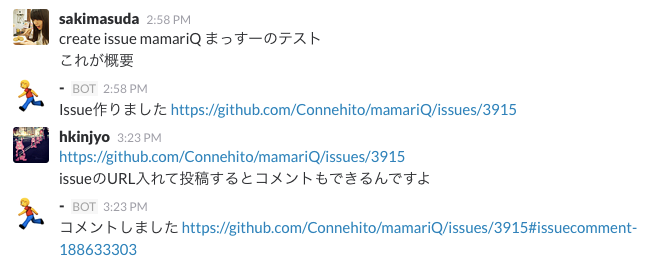
GitHubに統一すると上記のようなメリットがある一方、人によっては少し慣れない部分もあると思います。 弊社ではHubotを通してGitHubへのアクセスをSlackベースにすることでそのハードルを下げています。

上記の例はcreate issue [リポジトリ名] issueのタイトルというコマンドでissueを作成し、そのissueに対してSlack経由でコメントしています。
3.SQLリストを作って共有する

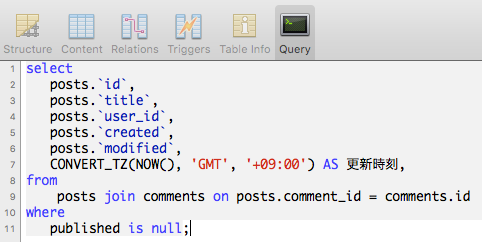
メンバー全員にDBのリード権限を与えてデータを自由に見てもらっています。 そして一度「この集計データがみたい」というリクエストをもらったらそのSQLをエンジニアが書いて、それを用途別にGoogleSpreadSheet等にまとめています。 それらを参照しつつ、コピペして実行するだけでも「こんなデータが見れるんだ!」という体験がSQLへの関心を高めてくれています。
その結果今では自分でSQLを書き、Google BigQueryからデータを取り出して、エンジニアの手を借りず仮説検証を一人で回すメンバーも出てきました。
以上をやってみて、感じた変化

弊社のKPT MTG*1はフルタイムのメンバー全員で行っているのですが、 技術の話題を出してもスムーズに良いディスカッションができています。 その結果、問題点に対してエンジニアの枠内で最適化するのではなく、会社全体の問題として捉え解決に向けて取り組むことができていると思います。
おわりに
最後まで読んでいただき有難うございました。 今回触れたトピックについてより良い方法やご意見がある方は、はてぶコメントやTwitter等でいただけますと嬉しいです。
*1:KPTとはKeep/Problem/Tryの頭文字をとった、振り返りの為のフレームワークです