あけましておめでとうございます! 新年1発目の記事は、デザイナーのきよえし(@kiyoe_furuichi)が担当いたします。今年もどうぞよろしくお願いします!
さて、前回の私の記事では「チーム開発でのおもてなし」について触れましたが、今回は12月に登壇させていただいたUX MILKさん主催の「ゆるく学ぶUXイベント UX JAM 4 - UX Girls Special -」にてお話した内容をまとめてご紹介したいと思います。
UXことはじめ
突然ですが、みなさん「共感力 (Empathic ability)」という言葉をご存知でしょうか? UXをデザインする上で大切な力だと言われていて、私も日々、機能の新規開発やUI設計などを行っている中で共感力の重要性はとても感じます。
ざっくり説明すると、共感力は「他人の感情を理解する力」という意味を持ちますが、UXでの共感力は「サービスを利用するユーザーさんの視点と同じ目線に立ち、目的に達するまでの過程で感じる感情を自分ごとのように感じ取ることのできる力」のことをいいます。
この力を高めることにより、ユーザーさんにより近い感覚でサービスに関する問題や発見・気づきを得ることができ、より良いサービス体験へ改善するためのアイデアの質を向上させることができます。
今回はその「共感力」を高めていくためにはどうすれば良いのかを私なりに考え、実践している内容をまとめてみました。
「共感力」の必要性
ユーザーさんがより便利に・気持ち良くサービスを利用するための機能をリリースしたにも関わらず、想いに反しフィードバックではネガティブな意見が多かった。。なんてことはあったりしますよね。そんな時、設計・デザインに関わった自分はこう思うわけです、「共感力が足りてなかった…」と。ユーザさんの視点になりきれずに良いものを作ろうとすると、こういった失敗につながることがあります。
そんな共感力は、理論やツールの使い方うんぬんではなく感覚的なものですので、経験を積み、地道にコツコツ身につけていくものだと個人的に考えています。とにかく自らが多くのUXに触れてみることが身につけるための唯一の近道なのかなと思います。
1DAY1UXの習慣化
「UXに触れる」というアクションは、実はすでにみなさんも毎日の生活の中で行っています。
例えばコンビニでコーヒーを買う、定食屋さんでランチを食べるなど。WEBを介さなくても世の中のサービスを利用するシーンにおいてUXという考え方は必ず存在します。
そこで私はそれを1つ1つ意識し体験することで「共感力を鍛えるトレーニング」になるのではと考え、1日に1つでもUXを体験する「1DAY1UX」の習慣化にチャレンジしてみることにしました。
毎日考える工夫
毎日続ける工夫として、迷ったのがUXのアウトプット方法です。 UXを可視化するツールとして、有名なものでいうとカスタマージャーニーマップ(以下CJM)がありますが、事細かにまとめると数時間かかってしまうので毎日は続かない。。と感じ、自分なりに毎日続けられる工夫を考えてみました。そこで最近はじめた小さな習慣をご紹介したいと思います。
まいにちUXノート

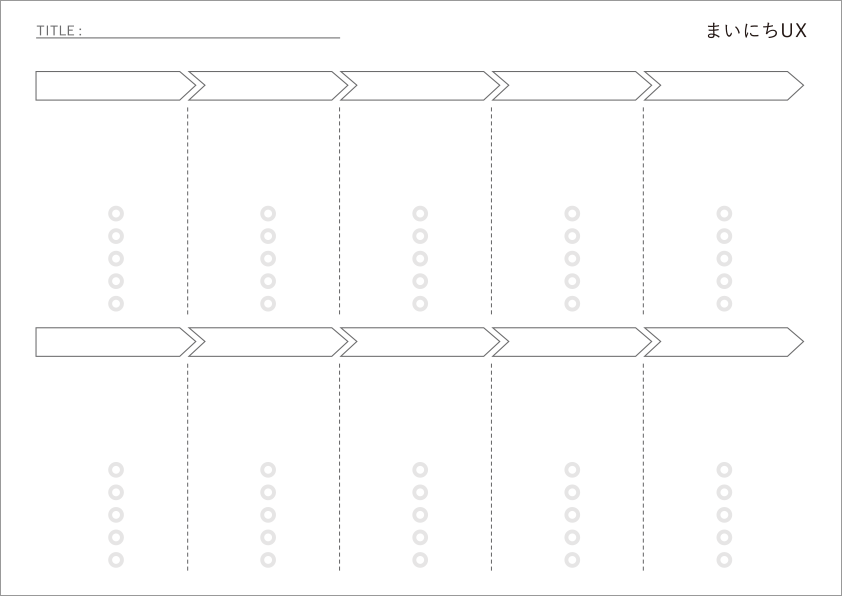
「まいにちUXノート」というものを作ってみました。普段の生活で体験したUXを書き留めておくためのノートです。 CJMを少しシンプルにしたもので、5分でユーザーさんの体験を可視化できるようにしました。難しいことを考えずスラスラと書くことができるので、これなら毎日続けられそうです!
書き方
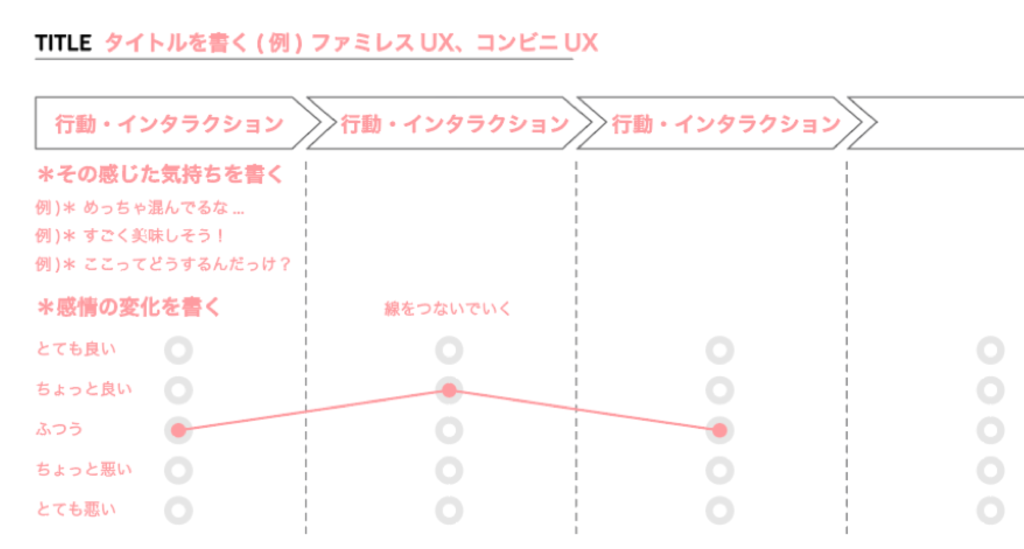
ノートは以下のようになっていて、CJMと同じく「行動」と、それぞれの課程で感じた「気持ち」を書き、その下に、時々の「感情の変化」を5段階で書けるようにしました。

具体例を見ながらイメージを掴んでいただければと思います。
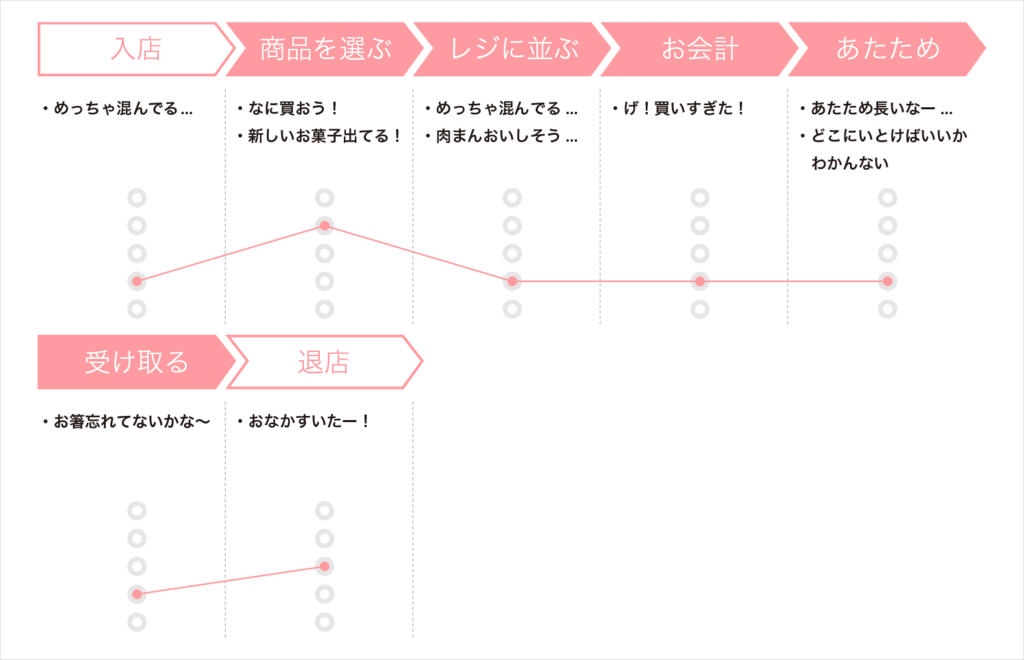
例1 とある日のコンビニUX -お弁当編-

コンビニに入り、商品を探す。そして手に取ったお弁当をレジで購入し、温めてもらう。 このように普段の何気ない行動を書き出していきます。
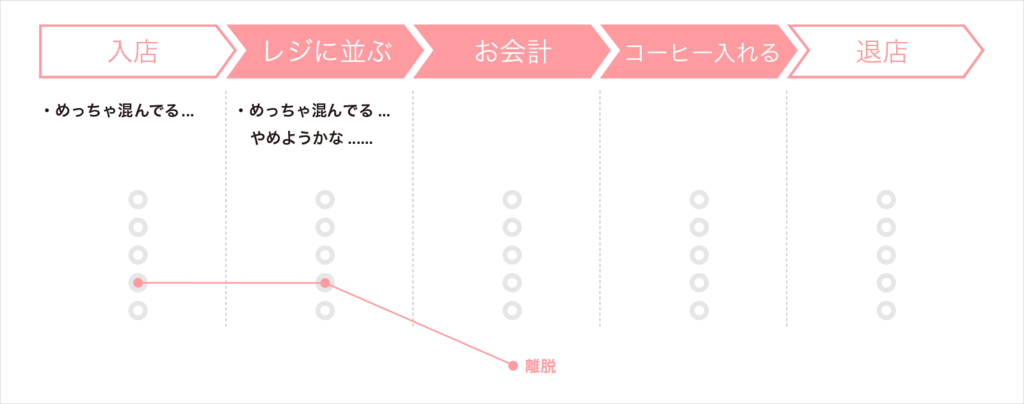
例2 とある日のコンビニUX -コーヒー編-

次はコーヒーを買うことをゴールとした場合に、途中で離脱したパターンです。 お弁当編も然り、レジに並ぶ際に混んでいるとネガティブな感情になり買う気持ちが薄れてしまっているようです。
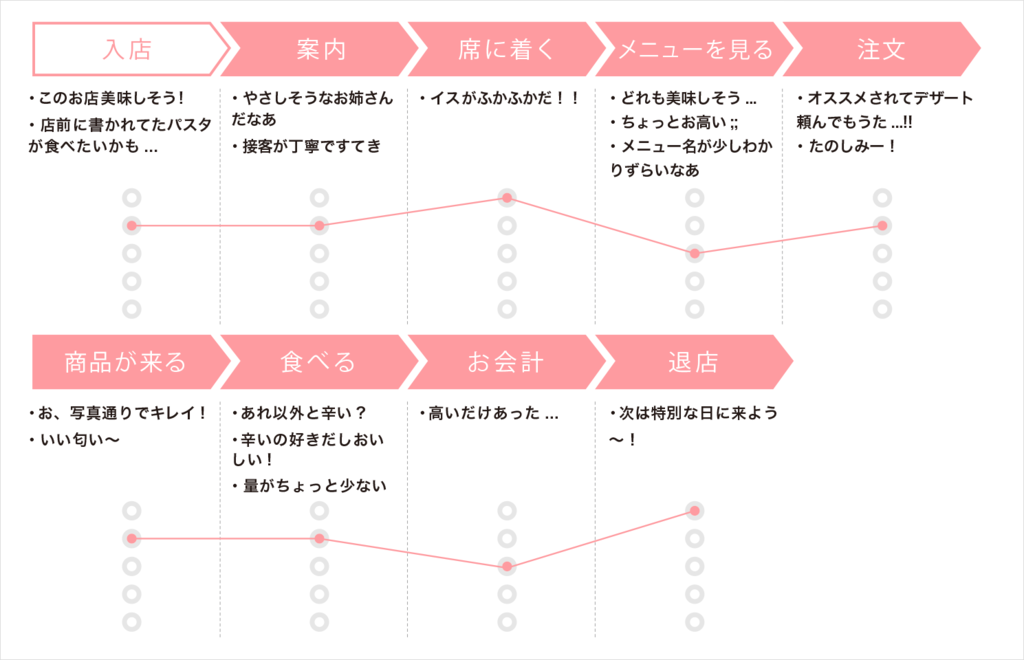
例3 とある日のランチUX -パスタ屋さん編-

ふらっと散歩した際に見つけたパスタ屋さん。 接客から商品まで大満足のお店でした。ご飯屋さんが比較的UXを考える上で分かりやすいかもしれないですね。
配布してます(pdf形式)
「まいにちUXノート」のデータは以下にて配布しています。使ってみたい!という方はどうぞ!
Dropbox - まいにちUXノート.pdf
やってみて思ったこと
1DAY1UXを習慣にしてから、自然と意識して自分の行動や気持ちの変化を考えるようになったのと、それから、私がもしこのサービスを提供する側だったらここはこう解決したい、といったところを想像するようになりました。
まだこのトレーニングが実際に生かされているかまでは分かりませんが、この取り組みを続けていくことより「共感力」を高めることはできると感じたのと、こういった小さな積み重ねが大事なので、続けていこうと思います!
さいごに
いかがでしたでしょうか。
今回私がご紹介した「まいにちUXノート」を利用した1DAY1UXの習慣のように、みなさんも日々の生活の中でUXを考える工夫をしながら、こつこつ「共感力」を高めてみませんか?もっともっと、ユーザーさんの目線に近い視点でサービスをより良くするデザイナーを目指していきましょう!
それでは、2016年もよろしくお願いします!
最後まで読んでいただきありがとうございました!
リンク
- 発表登壇資料: まいにちUX
- まいにちUXノート; Dropbox - まいにちUXノート.pdf
- 登壇イベント:UX JAM 4 -UX Girls Special!- - connpass
- UX MILK : UX MILK | クリエイターのためのUXメディア
コネヒトではエンジニアさん、デザイナーさん、デザイナーさん、デザイナーさんをWANTEDしています!
一緒に300万人が使うサービスのUXをより良くしていきませんか?
www.wantedly.com