🎅 この記事はコネヒトアドベントカレンダー2022の7日目の記事です。
前回は… katsutomuさん…. !!!
インフラエンジニアの @laugh_k です。
今回は私が中心となって去年から行っていたコネヒトにおけるNotion導入に関する話をまとめます。
tl;dr
- コネヒトにおけるNotion導入を1年間でどのように進めたか紹介します
- Notionの基本的な使い方や細かなプラクティスは書籍・インターネット上に多くの情報があるため、この記事では深くは触れません
- 導入して終わりではなく、まだまだ課題はあるものの、確実にコネヒトのワークスタイルが進歩しました
アウトライン
なぜNotion導入を進めようとしたのか
最初になぜインフラエンジニアである私が中心となってNotion導入を進めたのか簡単に紹介します。
背景
昨年2021年の3Q始まりのタイミングで私の所属するテクノロジー推進部にて、リモートワークで一緒に仕事しつつも、どんなことを感じていたりするかといった「コンディション」をお互いもっと把握したいねという課題が出たことがきっかけです。
当時のコネヒトではリモートワーク中心の中のコミュニケーション系のことは大体「SlackかZoomでどうにかする」が主流でしたが、この課題に関しては非同期でも実現するべくアプローチの方が良いという話になり、以下の記事をベースとした「チーム日報」をやってみようという話になりました
razokulover.hateblo.jp
この記事では Scrapbox を用いていますが、当時安定したリアルタイム同時編集が可能でカジュアルに利用できる社内のツールに決定的なものもなかったため「せっかくならよりコネヒト全社で活用できそうなものを導入してみてはどうか」と動き始めることになりました。
Notion の選定
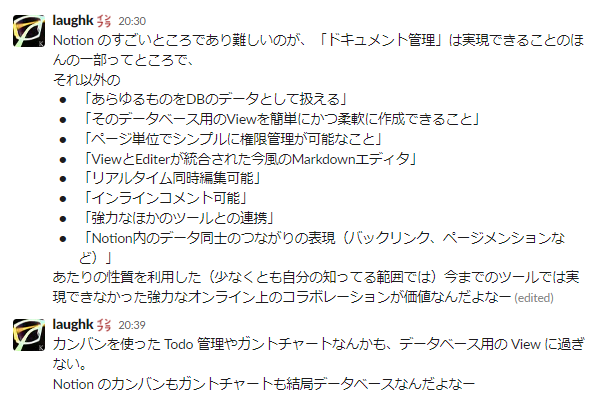
最低限必要になったのは「カジュアルにリアルタイム同時編集可能なツール」でした。ただ、これに加えて「インラインコメント可能なものの方がよりメンバー同士のコラボレーションを加速させられそうだ」と考え、さらには「ドキュメントツールと言うより、オンライン上でテキストベースのプロジェクト・ToDo管理、議論、社員の活動の可視化などのコラボレーションを加速させるものがいい」と考え Notion に白羽の矢が立ちました。
何でインフラエンジニアなのにNotion導入担当になったのか
「コンディション」をお互い把握するためにチーム日報の提案をしたのも、その手段としてNotionを選定すると全社に対しても良い影響を与えれそうだと直感的に思ったのも私だったことが大きいです。これに加えて他のメンバーの業務状況を考慮してもすぐに動け出せそうだったのが私だったこともアリ「じゃあ自分がやるか!」と腹をくくり、自称社内Notionエバンジェリストを名乗っていくことになりました。
結果論ではありますが、当時インフラエンジニアは @shnagai と私の二人体制で裁量も高く、新しいツールを業務にガンガンねじ込むのが比較的容易な立場にあり、むしろ適任であったようにも思えます。
ざっくりとした導入の流れ
大まかな導入の流れは以下の通りです。
- 自分の所属チームでトライアル(2021年11月~)
- エンジニア組織全体でのトライアル(2021年12月~)
- 全社員でトライアル(エンジニア以外はゲストアカウント)(2022年2月~)
- 経営会議に議題持ち込み(2022年2月~3月)
- 正式導入、全社員を対象にチームプランで契約(2022年4月)
- 各チームで本格的に業務投入が開始(2022年4月~)
正式に社内ツールとして承認されたのは2022年4月ですが、そこから全社でNotionを業務に取り入れていくのにあたり、各部署・チームによって少しずつ慣れていったところもあり、「Notionがあるのが当たり前」となったのは2022年10月ごろではないかと個人的には考えています。
ざっとどういった活動だったのかを紹介します。
1.自分の所属チームでトライアル / 2. エンジニア組織全体でのトライアル (2021年11月~)
一番最初は私の所属するテクノロジー推進部(テク推)でトライアルとして少しずつ利用をはじめました。利用用途としては背景でも紹介した「チーム日報」であったり、部内のMTG議事録をNotionにまとめてみるなどです。
 チームでトライアル開始してから5日目くらいの「チーム日報」の様子
チームでトライアル開始してから5日目くらいの「チーム日報」の様子
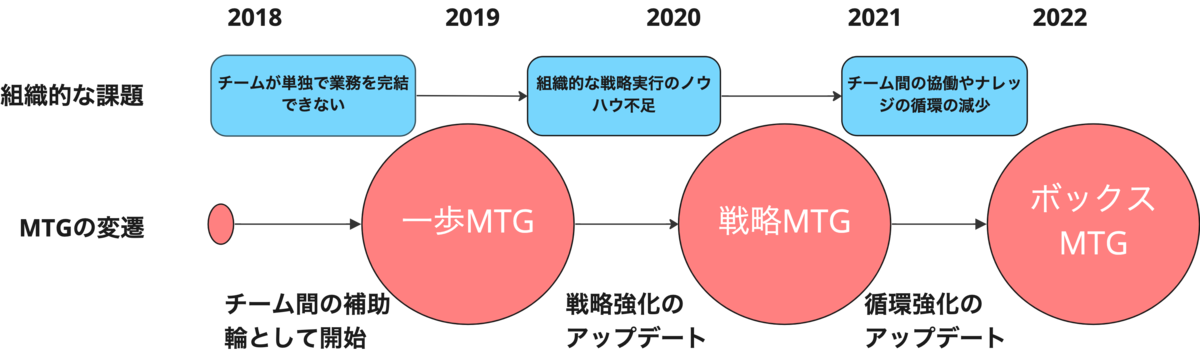
部内でのトライアルと同時進行でエンジニアメンバー全体にトライアルの範囲を拡大すべく、開発組織ボックスMTGに議題として持ち込みチームプランの予算の確保にもも動きました。この時点でエンジニアの人数分でチームプランを契約しています。
 チーム以外の開発組織全体に「Notionを使いたい」という表明をしている様子。メインのドキュメンテーションツールである Docbase で行っている。
チーム以外の開発組織全体に「Notionを使いたい」という表明をしている様子。メインのドキュメンテーションツールである Docbase で行っている。
 チーム以外の開発組織全体に「Notionのトライアルやってくよ」という表明をしている様子
チーム以外の開発組織全体に「Notionのトライアルやってくよ」という表明をしている様子
3. 全社員でトライアル(エンジニア以外はゲストアカウント)(2022年2月~)
エンジニアメンバーのみでトライアルを進めるも、すぐにエンジニア以外のメンバーともNotion上でコラボレーションしたいという状況が発生しました。
 エンジニア以外の人にもNotionを早めに使えるようにしたいという意見が出ている様子
エンジニア以外の人にもNotionを早めに使えるようにしたいという意見が出ている様子
そこで、全社へ正式に導入されるまでの間は暫定対応としてすべてのページにエンジニア以外のメンバーもゲストアカウントとして招待する対応を取りました。人数が多く、APIで出来るものでもないので力業ではありますが、結果としてより多くのメンバーにNotionを使ってもらえる状況になり、業務に組み込みやすい状況にできました。
 全社向けにゲストアカウントを発行したアナウンスの様子
全社向けにゲストアカウントを発行したアナウンスの様子
4. 経営会議に議題持ち込み(2022年2月~3月)
トライアルを通じた手ごたえから、正式に全社への導入提案を議題として経営会議に持ち込みました。最初に2月時点で中間報告としてどのような導入状況か、導入によってどのような問題が解決できそうな見込みがあるのかを報告をしました。
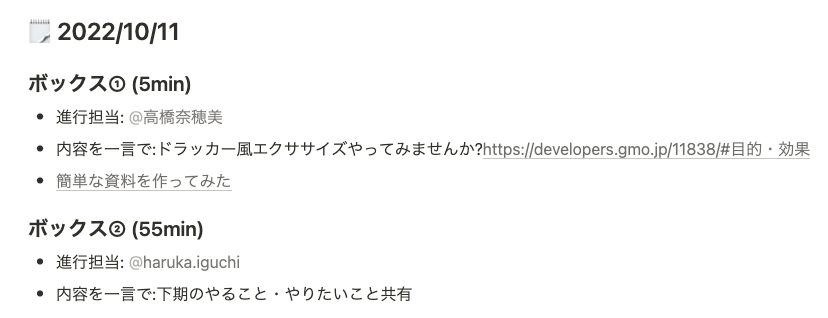
 実際に中間報告の時に使ったNotionページの一部’
実際に中間報告の時に使ったNotionページの一部’
その更に1か月後に中間報告の結果を受けて最終的な形として提案議題を持ち込みました。
 実際に全社への導入提案をした際に使ったNotionページの一部
実際に全社への導入提案をした際に使ったNotionページの一部
その際さらに追加の議論が発生し、合計で3回ほど経営会議に議題を持ち込むことにはなりましたが、2022年3月末に最終的に承認され無事に全社への導入が決定します。
5. 全社に正式導入(2022年4月)
4月に正式に全社向けの導入が承認され予算も確保できたため、チームプランの対象が全社員になりました。ここで改めて正式に利用可能になったアナウンスを出しました。
 正式に全社導入が完了した際のアナウンスの様子
正式に全社導入が完了した際のアナウンスの様子
また、「Notionのアカウントができたんだけどとりあえず何すればいいの?」という人向けのページも用意し、少しでもNotionを触るための障壁を下げる試みもしています。
 Notionに初めてアクセスした人向けのページの様子
Notionに初めてアクセスした人向けのページの様子
6. 各チームで本格的に業務投入(2022年4月~)
4月以降は全社員がNotionを利用できるようになりました。これをきっかけにエンジニア以外でも業務への導入が進み、全社的に「Notionを使おう」という流れができました。
 コーポレート系の情報が集まるページの例
コーポレート系の情報が集まるページの例
一方で、トライアル期間に差があるのはもちろん入社時期や得意不得意によってもNotionそのものの習熟度は人によって異なります。日々Notionに関する困りごとの解決のお手伝いは続きます。
 Notionの使い方に関する質問の様子(1)
Notionの使い方に関する質問の様子(1)
 Notionの使い方に関する質問に答える様子(1)
Notionの使い方に関する質問に答える様子(1)
時間の経過とともに私以外の誰かが回答・解決してくれる機会も増えてきていますし、質問の内容もより突っ込んだものも増えてきている印象です。
 Notionの使い方に関する質問の様子(2)
Notionの使い方に関する質問の様子(2)
 Notionの使い方に関する質問に答える様子(2)
Notionの使い方に関する質問に答える様子(2)
導入の際に意識したこと・工夫したこと
実際、ここまで進めるには様々な困難があり、工夫したことや意識したことは数え切れません。この記事にすべてを詳細に書くととんでもない長さになってしまうので簡単に厳選すると以下のようなものがあります。
意識
- 社内Notionエバンジェリストを名乗るからには「コネヒトで一番のNotionヘビーユーザーであるべき」と意識の元、隙さえあれば業務にNotionねじ込み、活用しつづけました
- 「社内で一番Notionに詳しい人」を演じ、「@laugh_k に声をかければNotionに関する悩みは解決するぞ」という雰囲気づくりの徹底。特にトライアル時は Notion相談ワイガヤ Slack チャンネルに張り付いていました
- 勝手に導入するのではなく、関係各所と調整しチームのプロジェクトとして立ち上げ正面から進めました。特に四半期の部署としての目標にNotion導入を掲げさせてくれ、布教活動の際にいっぱい助けてもらったテクノロジー推進部には感謝しています
- ボトムアップで新たなツール・サービスの導入には現場が納得していることが一番重要と考え、「そっちのチームのこの業務でNotion使ってください」というお願いは一切せず、「こういう活用ができて便利です!」という提案にひたすら徹して布教活動をしました。
工夫
Notion 相談ワイガヤSlackチャンネルを用意
「Notionに関する話ならここで!」というSlackチャンネルを用意しました。Q&Aにとどまらず、新しい機能や便利な使い方を見つけた際に「これ便利!」という共有やNotion導入時に必要な議論も行われました。
 Notionの新機能を見つけてはしゃいでいる様子
Notionの新機能を見つけてはしゃいでいる様子
 Notionに関する疑問を話している様子
Notionに関する疑問を話している様子
 Notionの理解具合をつぶやいている様子
Notionの理解具合をつぶやいている様子
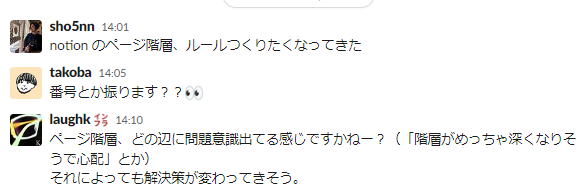
 Notionのページ階層のやり方に関する議論の様子
Notionのページ階層のやり方に関する議論の様子
また、@NotionJP やNotionの中の人である @katsu2488 さんの Tweet が流れるようにして情報のキャッチアップをできるようにしています。
 Notionのリリースに沸く人々
Notionのリリースに沸く人々
「Notionに何書けばいい?」問題の解決
トライアル初期の「Notionに何書けばいい?」は日報のような既存の社内文化や、自己紹介データベースなどの緩めなコンテンツを置く場所を用意したり、なるべくルールを設けず自由に使ってもらうようにしました。
 誰でも自由に何を書いてもいい日報置き場(もともとSlackにあった文化を踏襲)
誰でも自由に何を書いてもいい日報置き場(もともとSlackにあった文化を踏襲)
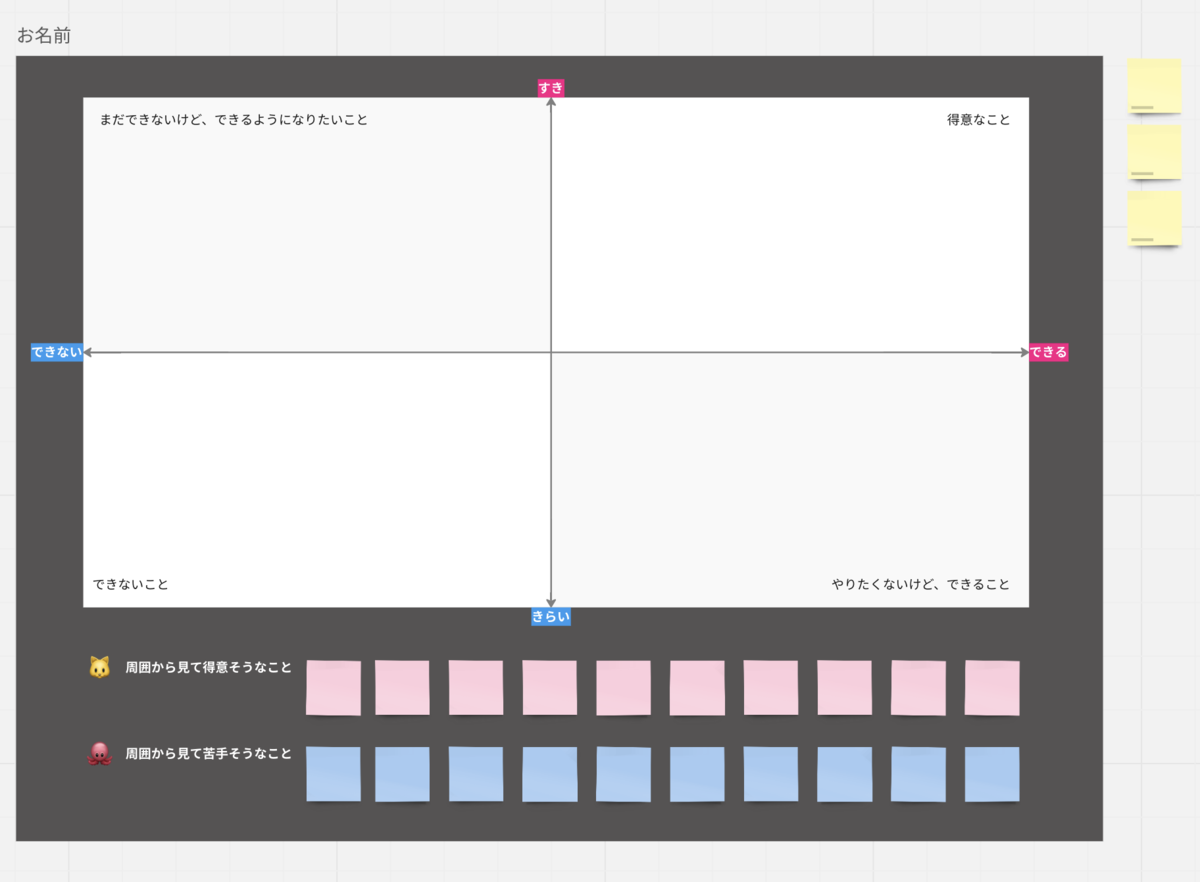
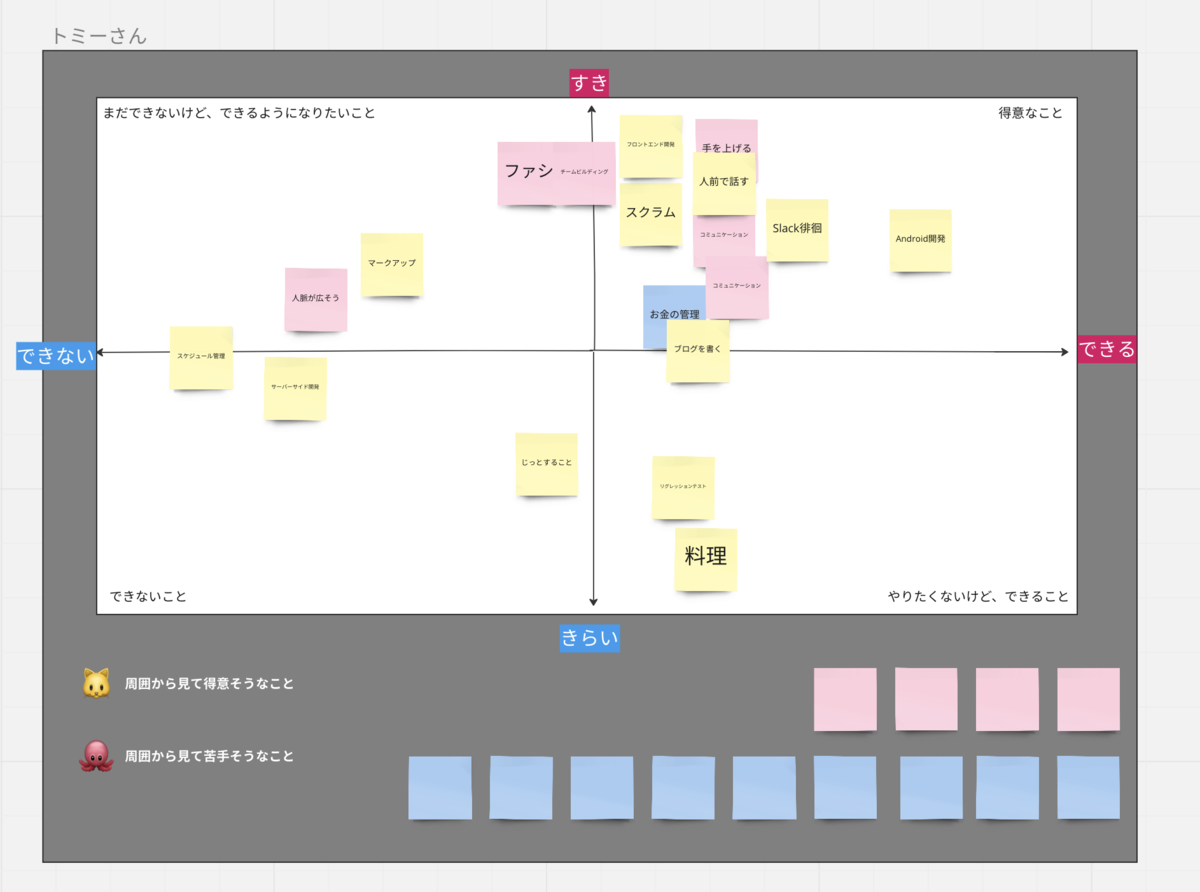
 自己紹介ページを置いておくデータベースの様子
自己紹介ページを置いておくデータベースの様子
また、議事録やドキュメントと言ったものは自分たちのチームに制限する必要のないものは共通のデータベース置き場を用意し、本体はそこに作成。各チームごとに必要なページに必要な形でリンクドビューを設置できるようなやり方にしました。
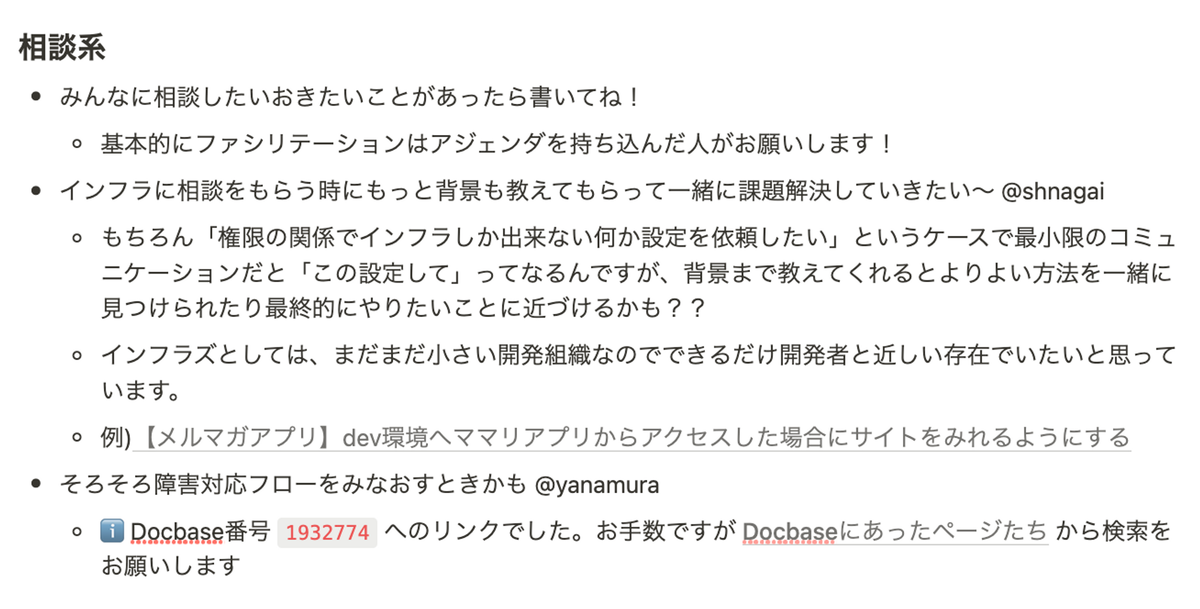
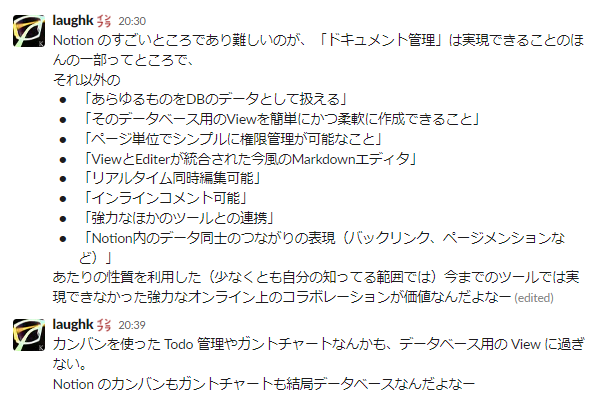
 議事録など自分のチーム以外でも使えそうなものはチームに閉じない形でデータベースを設置
議事録など自分のチーム以外でも使えそうなものはチームに閉じない形でデータベースを設置
 ドキュメント置き場も、特定のチーム向けではなく全社員で利用する前提で用意しています
ドキュメント置き場も、特定のチーム向けではなく全社員で利用する前提で用意しています
自分の裁量がある業務領域ではガンガン使いまくる
自分が所属するインフラエンジニアチームやテクノロジー推進部の業務には多少強引にでもNotionを組み込んでいき、Notionを扱う知見を先行して習得しつつ、先行事例として他のチームへも提案していきました。実際ちょうど1年前の時期に書いたブログの時点でも、インフラチームでNotionを活用していました。
tech.connehito.com
定期的に集まってNotionに関する知見共有できる場を用意
Notion の知見をゆるく共有し合うオンライン定期イベントを開催しました。その際に、会の様子をNotion上にリアルタイムでメモを取ることによって、Notionのことを知るだけでなく同時編集可能なツールでの議事録の取り方を体験してもらう機会を提供する試みもしました
 社内Notionイベントを告知する様子
社内Notionイベントを告知する様子
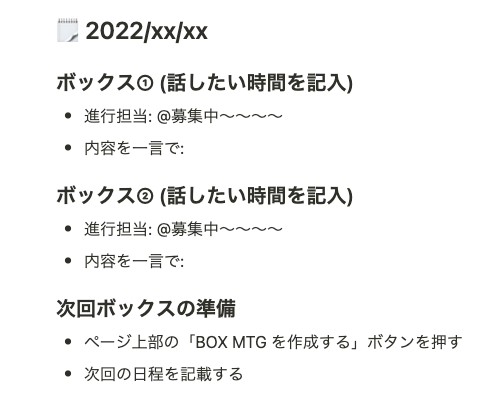
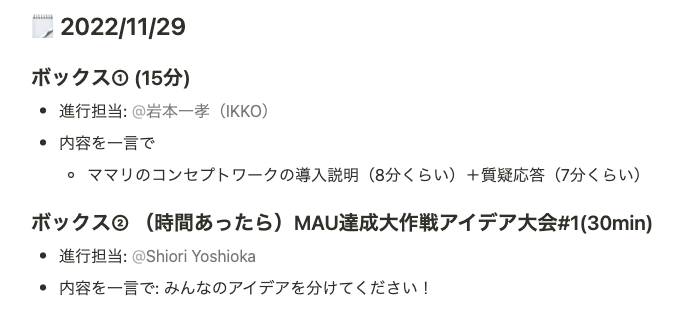
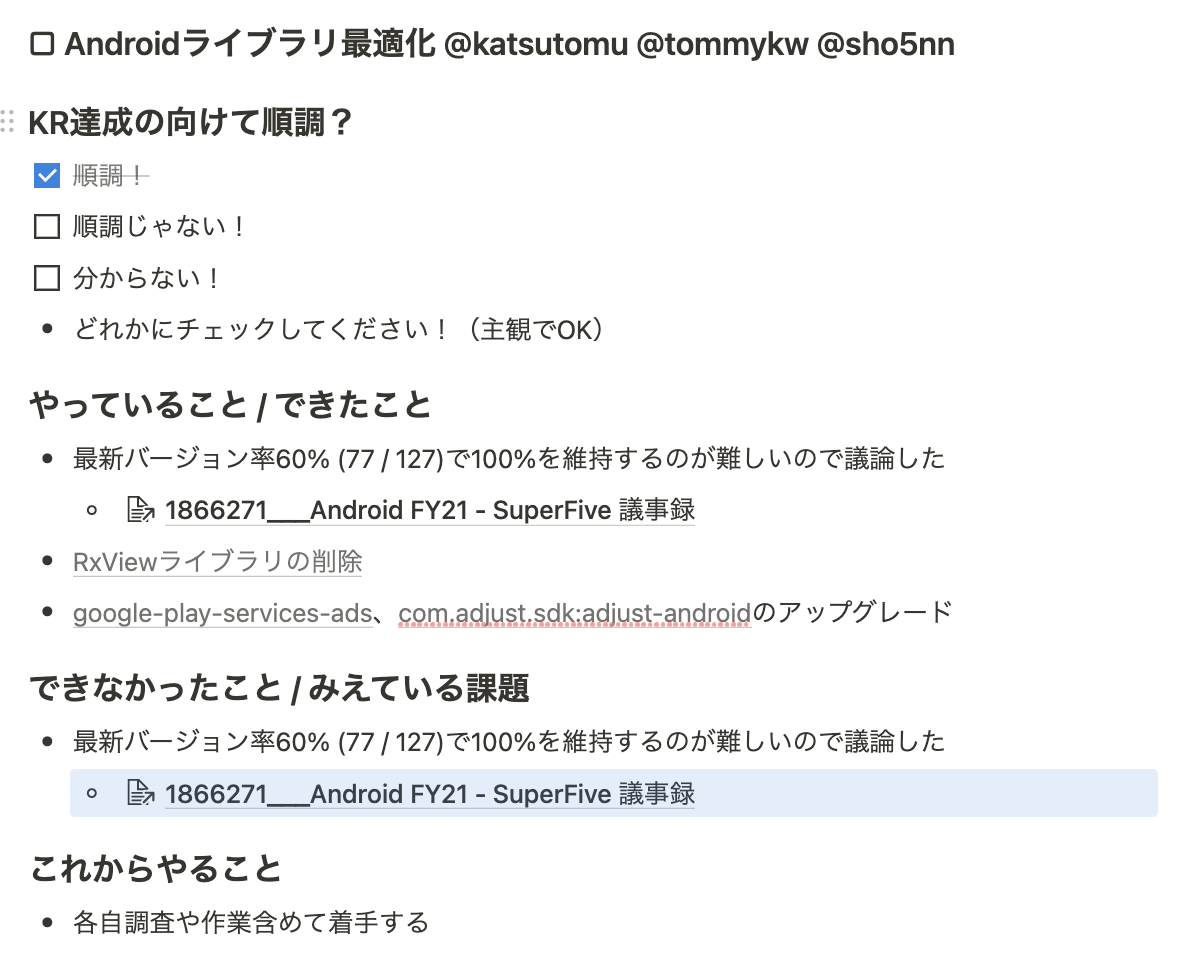
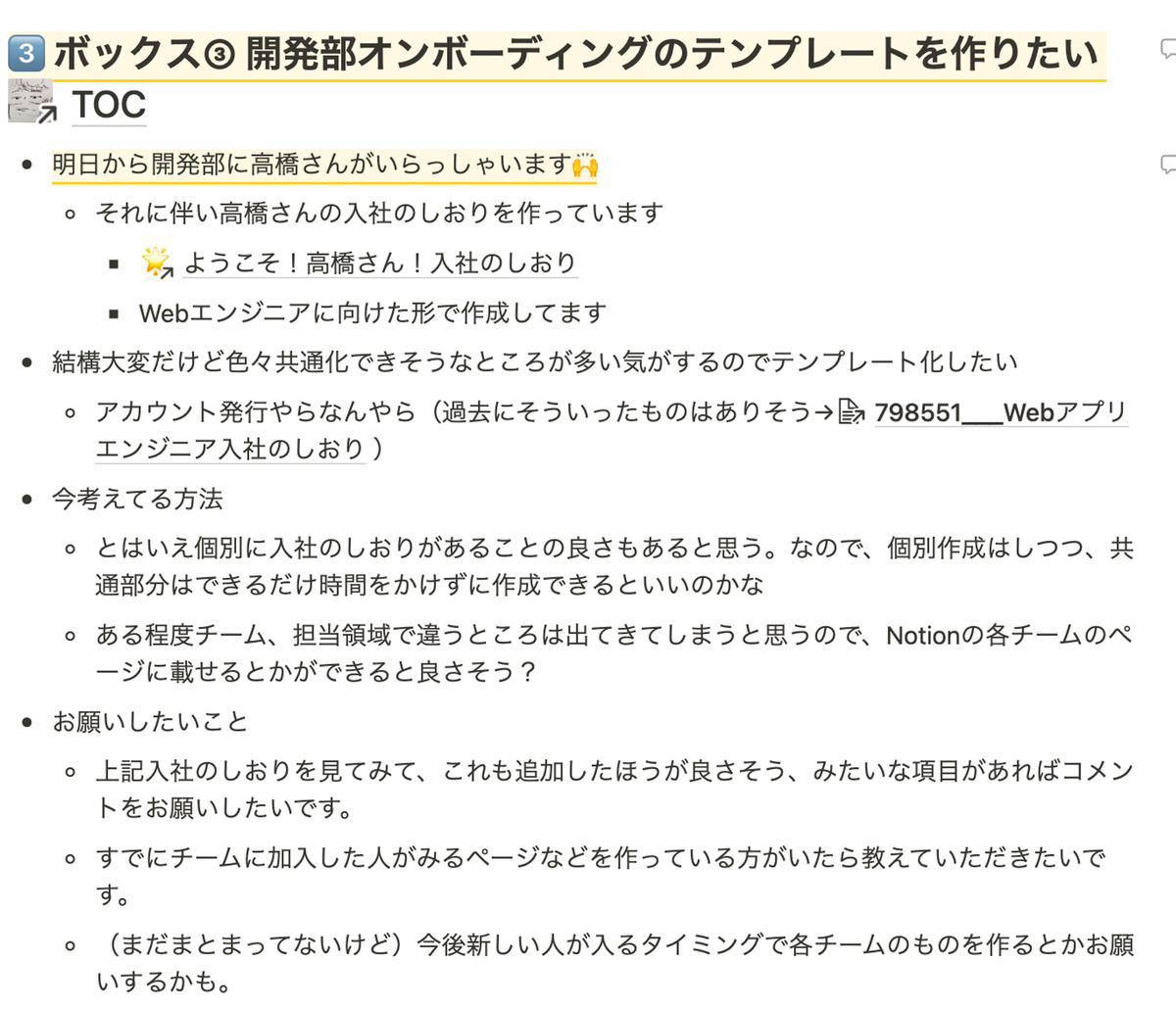
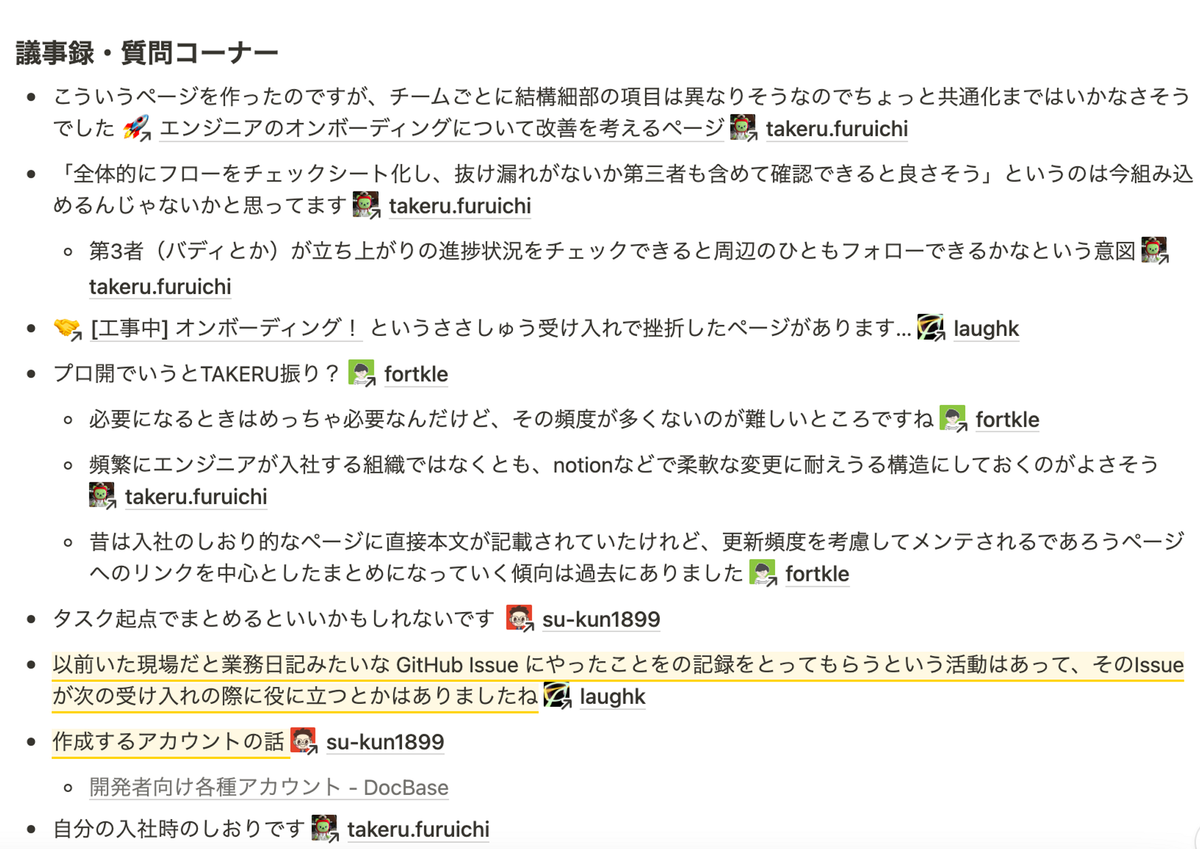
 Notionイベントの議事録の様子。
Notionイベントの議事録の様子。
文末にあるアイコンは自己紹介ページへのメンションで、その行を誰が書いた/発言したのかがわかるようにしています
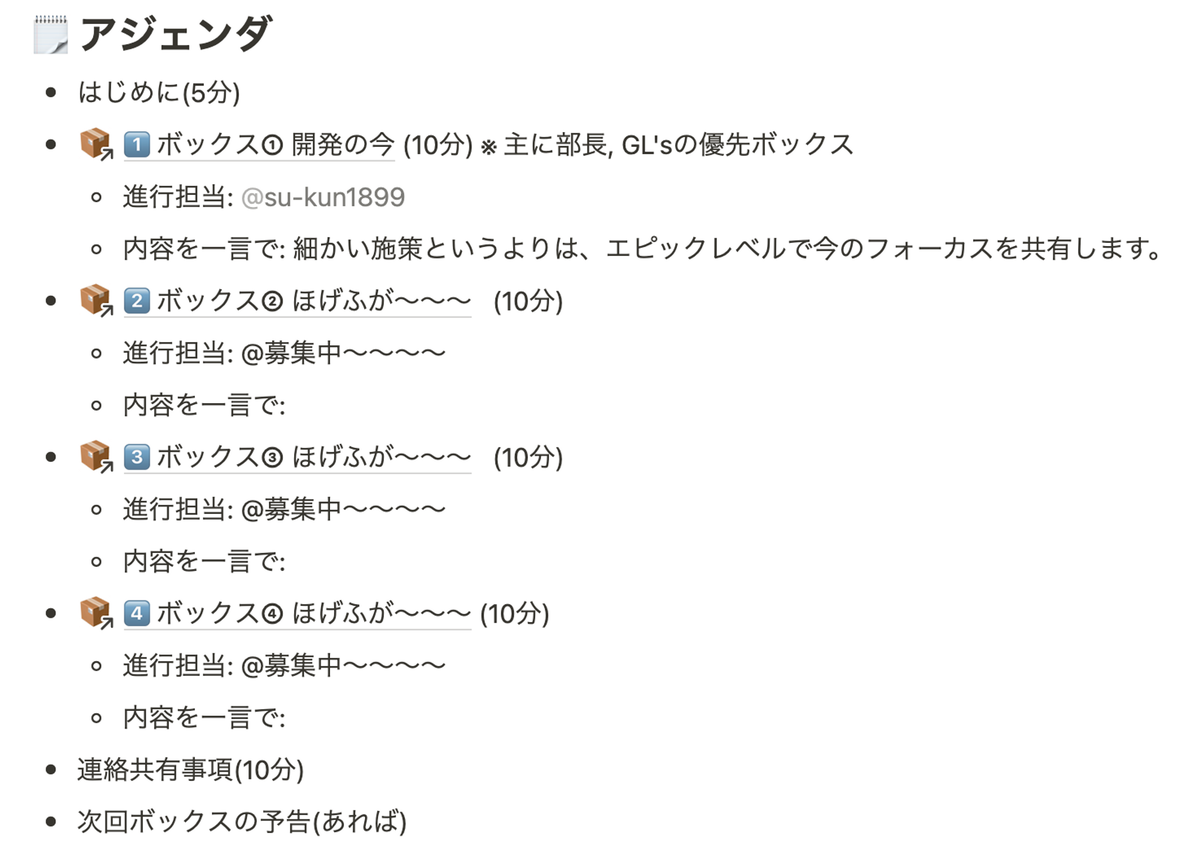
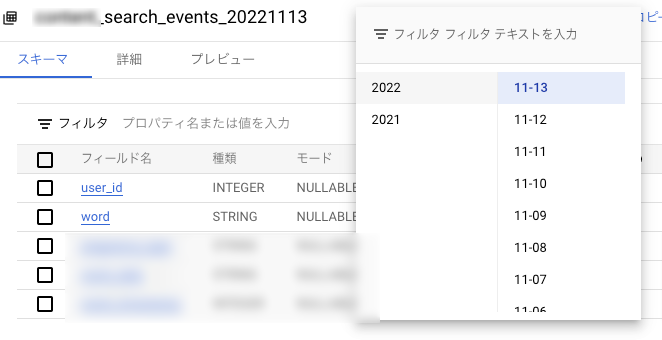
 イベントの議事録は全社共通のデータベースで管理します。プロパティでフィルタすればいいので誰がどんな目的でやったものでも利用できます
イベントの議事録は全社共通のデータベースで管理します。プロパティでフィルタすればいいので誰がどんな目的でやったものでも利用できます
Notionが導入されてどうなったか
Notionが導入されたことにより、様々な変化がありました。
議事録やボードビュー、通知による社内の動きの可視化
これまでなかなか見えなかった社内の活動も一か所の議事録データベースに集まりやすくなりました。
データベースのボードビューを活用したタスク管理が社員ならだれでも見れる場所で行われるようになり、「あのチームが何をやっているのか分からない」となったときにも気軽に見にいけるようになりました。
他にも、通知欄からワークスペースにおける更新状況を眺めることができるので、なんとなく「今こんなことが動いているのか」という情報をキャッチアップ出来るようにもなりました。
同時編集とインラインコメントによるコラボレーション
リアルタイム同時編集とインラインコメントも当たり前となり、オンライン上のテキストベースの議論やレビューが活発に行われるようにもなりました。
また、導入のきっかけとなった「チーム日報」については私が所属するテクノロジー推進部にとどまらず複数のチームのものが毎日更新されるようになり、新たなコネヒトの文化となっています。
課題や不満ももちろんある
Notion はかなり自由度が高く利用できるため、ページの階層や、データベース自体の整備はまだやりきれていないというのはあります。特に導入時は「まずNotionに触ってもらう」事が重視されるので必要ではあるもののどうしても後手になりがちですし、各チームでのワークフローに依存するところもあるのでボトムアップでのアプローチはなかなか難しいです。
また、実際に業務で利用してみると導入時点では見えていなかった不満が出てきている部分もあります。Slack通知か細かすぎてあまり柔軟にコントロールできないことや、メンションに続けて日本語入力をする際の挙動が安定しないところなどは改善してもらいたいところです。
それでも、Notion の導入は確実に組織にとってプラスになった
課題もあるものの、Notion導入を通じてコネヒトにおける業務をより濃密なものとなりました。
職種関係なく一つの会社のメンバーが平等に利用できるオンライン上のコラボレーション環境として、大いにその力を発揮しているのは間違いないです。Notion を選定する際に「ドキュメントツールと言うより、オンライン上でテキストベースのプロジェクト・ToDo管理、議論、社員の活動の可視化などのコラボレーションを加速させるものがいい」としていた期待には大いに応えてもらっています。
さいごに
Notionはコネヒトにおける利用状況は全社員で平等に利用できるようになった段階で、まだまだ未成熟な部分も多いため、これからも発展させていく段階ではあります。しかし、Slack・Zoomと並び業務になくてはならないものとなりました。
あわよくば、この記事が少しでもNotionの導入を検討している方の助けとなれば幸いです。
明日の コネヒトアドベントカレンダー2022 は PdM の @soracoco440 の記事です。 お楽しみに。