こんにちは!MLエンジニアの野澤(@takapy0210)です!
気づけば2019年の営業日も残り20日強ですね。年始に立てた個人的な目標が1/5しか達成できていないことに先日気付いたので、残りの期間で1つくらいは達成できると良いですね、という他人行儀な振る舞いをしたくなっている今日この頃です。
さて今回は、11月5日に開催した(コネヒトマルシェ)でLTした内容の全文書き起こしです。参考資料とあわせてご紹介できればと思います。
全文書き起こしは初の試みなので「ふ〜ん。なるほど〜」ぐらいのお気持ちで見ていただければと思います。
発表資料はこちらです。



Kaggleとは
Kaggleと書いて「カグル」と読みます。日本でも最近は定着してきましたが、Kaggleに参加している方を「カグラー(Kaggler)」とも呼びます。
「The Home of Data Science & Machine Learning」(データサイエンスと機械学習の家)と題されている通り、世界中の機械学習・データサイエンスに携わっている約40万人の方が集まるコミュニティです。最大の目玉とも言えるのは「Competetion(コンペ)」です。
https://www.kaggle.com/
SIGNATEとは
日本版Kaggleというのが一番わかりやすく、特徴としては、開催されるコンペティションのデータは日本の企業から提供されています。コンペティションで高順位をとると、後日表彰式および報告会という形で呼ばれることがあり、入賞すると、賞金が出ます。
https://signate.jp/

(会場の9割強の人が挙手)
参加したことある方に聞いてみたいのですが、特徴量の管理ってどうされてますか?

最初に、僕の実体験を添えてありがちなパターンを2つほどご紹介できればと思います。
例えば、[A, B, C, D]という特徴量があった時に、これらから[E, F, G, H, ...]という形で特徴量エンジニアリングする、というシチュエーションはよくあると思います。

で、一通り特徴量を生成し終えた後に、実験したい特徴量を指定して学習データを作り、学習させます。

一通り学習を終えたところで、ふとこんな事を思うタイミングがありました。

どのような計算で生成した特徴量か探してみると、これが結構大変だったりします。

特徴量生成場所が見つかっても、他の特徴量から段階的に生成されていたりする場合、この根源を探すのも大変です。(もちろん、特徴量の名前を一目で分かることにしておくことは前提としてとても大切だと思います。)

続いて、2つ目のパターンをご紹介します。

これは結構ありがちだと思います(笑)

で、意気揚々とDuplicateしてnotebookの中身を見てみるとこんな感じになっているんですね。

。。。

お気付きの方もいると思うのですが、特徴量生成処理など、同じ計算を再度行う必要がでてきます。これは本当に無駄だと思っていて、どうにかしないとな〜と思っていました。

また、Duplicateを繰り返していくと、気づいたらnotebookファイルだらけになっていた、なんてこともあるかと思います。

最初は「めっちゃ良いモデルが作れた!」と歓喜していましたが、煩雑なnotebook、特徴量管理により、コンペのモチベーションも低下してしまう、なんてことにもなりかねません。

今回は、上記で述べたような実体験から感じていた課題感を、玄人の事例を参考に少しづつ解消できてきたので、みなさんにも少しおすそ分けできたらと思っています。
題して
「データ分析コンペにおいて特徴量管理に疲弊している全人類に伝えたい想い〜学習・推論パイプラインを添えて〜」
という壮大なタイトル(笑)でお話できればと思っています。

こちらがアジェンダです。

いろいろ書いていますが、「玄人の知恵をお借りして、特徴量管理と学習・推論パイプライン構築に取り組んだ結果、めっちゃよかったよ」という話をします。 あくまで主観になりますので、「こんな方法で取り組んだらよかった!」などありましたら是非教えてください。

まずは簡単に自己紹介させてください。
野澤哲照と言いまして、コネヒト株式会社で機械学習エンジニアとして働いています。
会社などでは「たかぱい」と呼ばれています。
Kaggleしたり、野球したり、ラーメン食べたりするのが好きです。

次に特徴量管理方法についてお話します。
これから発表する特徴量管理については、下記記事を参考にさせていただきました。
参考記事:Kaggleで使えるFeather形式を利用した特徴量管理法 - 天色グラフィティ

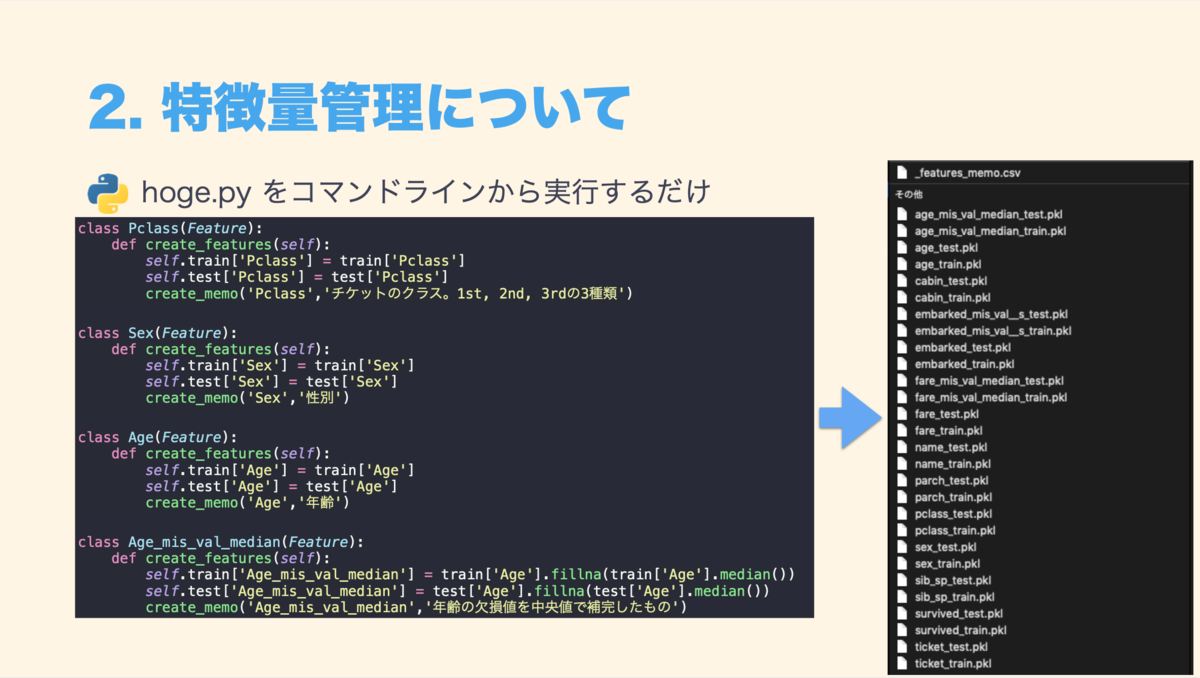
まずは「特徴量を列ごとに管理する」「メモファイルを作成する」という部分のイメージを共有できればと思います。

「特徴量を列ごとに管理する」とは、下記のように1つの特徴量をtrainデータ, testデータそれぞれ1ファイルずつで管理することをイメージしてください。

「メモファイルを作成する」とは、上記の特徴量を生成する際に自動的に「この特徴量はこうやって生成したもの」というメモファイルを生成することです。

これだけ見ると結構大変そうに感じる方もいると思いますが、1つのスクリプトファイルを実行するだけで実現できます。


以下で具体的な方法についてお伝えできればと思います。
例えばhoge.pyという特徴量生成用のスクリプトを下記のように用意しておきます。
これを実行すると、「各特徴量」と「特徴量メモファイル」が生成されます。



特徴量のメモファイルを作成する箇所に関しては、難しいことをやっている訳ではなく、生成した特徴量の記述がファイルになければ追記していく、ということをやっています。

この特徴量メモはCSV形式で保存しておくとGithubから参照しやすかったりします。
ExcelやNumbersといったアプリケーションからでも綺麗に見えるので、今回はCSVファイルを採用しました。

新しい特徴量を生成したい場合は、hoge.pyにその特徴量生成処理を新しく記述します。

hoge.pyを実行すると新しい特徴量が生成されますが、この時すでに生成されている特徴量の計算はskipしてくれるので、余計な計算時間がかかることはありません。(もちろん、再計算することも可能です)

特徴量をdataframeに読み込む場合は、読み込みたい特徴量名のリストを生成しておき、下記のように記述すれば指定した特徴量データのみを読み込むことが可能です。

この特徴量管理方法を使って何が嬉しかったかと言うと

特徴量管理をすることで下記のようなメリットを享受することができ、「時間的なコスト」を大幅に削減できたのが個人的にはとても嬉しかったです。
データ分析コンペでは特徴量生成だけではなく、学習、推論にも一定の時間がかかります。
そのような中で、特徴量を管理することで余計な計算時間が減るだけでなく、学習→推論のPDCAも回しやすくなったと感じています。

次に、学習・推論パイプラインについてお伝えします。
こちらに関しては、昨今話題の下記書籍を参考にさせていただきました。
参考文献:Kaggleで勝つデータ分析の技術:書籍案内|技術評論社

書籍で紹介されているパイプラインを土台に、下記run_nameをprefixとすることで、一貫性のあるファイルやモデル管理を、意識しなくてもできるように工夫しました。


生成されるファイルは下記のようなものになります。モデルや推論結果のファイルは皆さんの想像通りのものなので、それ以外のファイルについて少しご紹介します。

features.txtは今回の学習に使用した特徴量が記載されたファイルです。

また、param.txtは今回の学習に使用したハイパーパラメータが記載されたファイルです。

shap.pngはshapで計算された可視化イメージを保存したものです。これを元に次の学習の勘所を見つけていきます。

logファイルについては、処理過程を保存したもの(general.log)と、モデルのスコアだけを保存したもの(result.log)の2種類あります。

この学習・推論パイプラインを構築して何が嬉しかったかというと

「この特徴量」と「このパラメータ」を使って学習させたモデルに関して、「各タスクに要した時間」と「各foldと最終的なスコア」を意識しなくても管理できるようになったことです。
これにより、モデルの再現性はもちろん、どの特徴量を使うとスコアが上がった or 下がったということも自然と管理できるようになります。
また、shapの計算結果などを出力しておくことで、次の学習時の勘所も掴むことができます。

最後にまとめです。
特徴量管理とパイプラインを構築することで、様々な「いいぞ!」を感じることができました。一定のイニシャルコストはかかりますが、一度構築してしまえば流用できるので、興味のある方は試してみてください!

また、「他にこんな良い方法もあるよ!」といった知見・意見あれば、是非教えていただけると嬉しいです!
ご清聴ありがとうございました!

発表資料全体をご覧になりたい方はこちらをご覧ください。
以上、当日の書き起こしでした。
今後、コネヒトのMLチームとしては推薦システムに取り組んでいく予定です。
取り組みから得た知見など、積極的に発信していきたいと思っていますので、楽しみにしていてください!
よろしければ、今までのキャリア、コネヒトでの業務などをまとめておりますのでこちらもご覧いただけたら嬉しいです。 www.wantedly.com