こんにちは、デザイナーのきよえし(@kiyoe_furuichi)です。
ママ向けサービスを運営する私たちは社内で働く約7割が子育て中のママさん・妊婦さんで、実際にユーザーとして日々サービスを使っていただいています。 そのため普段の会話から直接アイデアやフィードバックをいただいたりと、開発チームとユーザーの距離がとても近い環境です。
今回は、そんな私たちが社内で行っているユーザーヒアリングについてご紹介したいと思います。

社内ヒアリングの課題
これまで行ってきた社内ヒアリングの方法として、質問・報告用のSlackチャンネル*1でご意見・ご要望を募ったり、ランチの際にラフにお聞きするといった方法でヒアリングさせていただいていたのですが、そんな中、このような声をいただくことがありました。
- 業務中気になることがたまにあるけど、伝える前に忘れてしまう!
- 細かすぎることだから伝えるまでもないかと思ってたけど実は…
- 私だけが思ってることかもしれないから伝えなかったけどこうしてほしいと思ってた
もったいないですよね、まだまだ拾えていない声があることが分かります。 そこで、このような機会損失を減らせるようヒアリング方法の見直しを行い、開発チームとママさん方がもっと声を交換しやすくなる仕組みづくりにトライしました。
社内ヒアリングの改善
まず先ほどの声について詳しくヒアリングし、課題の洗い出しを行いました。
意見1. 業務中気になることがたまにあるけど、伝える前に忘れてしまう!
理由: 業務中の空き時間などに報告しようと思っているけれど、直近の業務に集中していると忘れてしまう。
仮説: 報告までの動線をもっと短くしてあげると、業務中でもぱっと思いついたことを投稿しやすくなるのではないか。
意見2. 細かすぎることだから伝えるまでもないかと思ってたけど実は…
理由: "すごく改善してほしいかと言われるとそうでもないこと"に関しては、報告してもいいのかな?と思い躊躇してしまう。
仮説: 小さなことでも報告していいような"気軽さ"がない。もっとラフにつぶやける場を用意すると良いのではないか。
意見3. 私だけが思ってることかもしれないから伝えなかったけどこうしてほしいと思ってた
理由: 自分の意見が正解なのかどうかが不安になり、何か思うことがあっても言いづらい。
仮説: 発言するハードルが高い。"誰"の意見といった情報はいらないのではないか。
また、開発チームからもご意見をいただきました。
- 普段たくさんのご意見をいただいているため開発タスクの中に個々が埋もれてしまっている
- ディスカッションしないと重要度が決めづらいものが多い
- 複数から同じご意見をいただくことがあり、それぞれに説明するのが少し大変
これらの課題を解決するために必要なポイントを以下にまとめました。
- 意見のしやすさ
- 意見の管理のしやすさ
- 開発タスクとしての落とし込みやすさ
- 自分の意見で "サービスが良くなった" という実感のしやすさ
このポイントを考慮して作成したものがこちらのサイクルです。

- 気になる報告 : 匿名フォームで報告を募る
- アンケート実施 : 報告内容の重要度を定量的に評価する
- 開発タスク化 : アンケートを基に開発タスクを作成する
- 実装・リリース : 改善内容を実装・リリースを行う
- 改善報告 : 改善報告をする
意見報告から開発リリースまで、開発チームとママさん方双方が気持ち良く参加できるサイクルになるよう工夫をしました。
ユーザーヒアリングサイクルの紹介
ここから各フェーズの具体的な内容についてご紹介していきます。
1.「気になる報告」フォームの設置
気軽に報告できるようにする施策として「気になる報告フォーム」*2を設置しました。
フォームは、個人としての意見を伝えるハードルを下げるために、匿名で投稿できるようにしました。 いただいた内容については開発の担当者に共有し、すぐに回答できるものは回答、検討が必要なものに関しては「改善進捗シート」にまとめます。これによって開発チームが意見の管理をしやすくなるのと、ママさん方も進捗の確認がしやすくなります。

報告は改善進捗シートに記入する
進捗シートには報告それぞれに対応ラベルを記入して管理を行っています。 また記入する際は必ず、書いた人物が特定されないよう報告として届いた文言をそのまま流用しないように気をつけています。
- 調査中 :不具合や懸念事項など、調査が必要な報告
- 検討中 :改善前にアンケートをとる必要がある報告
- 改善中 :開発タスク化されている、かつ実施予定日が決まっている報告
- 改善完了 :リリースが完了し、「改善完了シート」に移動する対象の報告

改善後は改善完了シートに記入する
改善完了した項目については「改善完了シート」で管理し、過去の改善の振り返りができるようにしました。

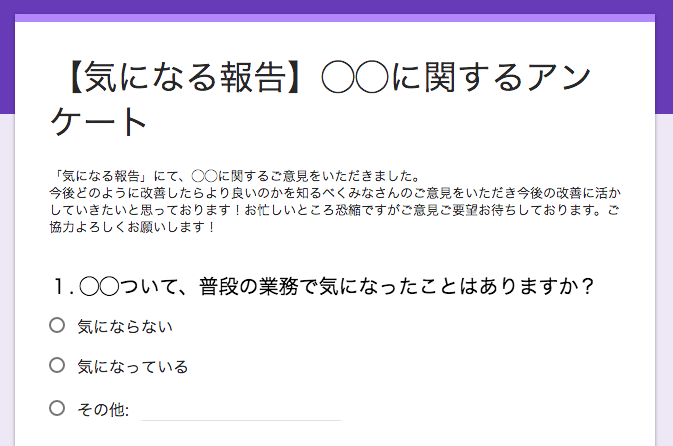
2. 改善アンケートを実施
個々から挙がった「気になる報告」の内容は、どのくらいの方がその改善を望んでいるかどうかを定量的に判断する必要があります。そこで実施を検討するためのアンケートをこのフェーズで行います。

主にアンケートで聞く内容については
- その項目に対して気になることがあるかどうか
- 具体的にどういったことが気になっているか
といったように、シンプルに感じたことを書いていただけるような内容にしています。こちらも匿名で投稿できるようになっています。
「改善進捗シート」の 検討中 ラベルの内容をアンケートし、以下の判断を行います。
- 検討する : 結論が出なかったものは
検討中フェーズを維持。項目にアンケート済みと記入する - 改善する : チームの共通課題として認められるものは、改善フェーズ
3. 開発タスクの作成へ進める
アンケート結果が判断を決めかねるような結果だった場合、プロダクトオーナーを中心に開発チームでディスカッションを行い、必ず検討か改善どちらかに分けていきます。
3. 開発タスクを作成する
アンケート結果を基に開発タスクを作成します。優先度はプロダクトオーナーが判断し、実施予定日を決めていきます。 ここで開発チームが具体的な実装手順などの仕様を詰めていきます。
4. 実装・リリース
開発タスク化の実装予定日が決まった時点で、進捗シートのフェーズを 改善中 に変更し実装を行います。
5. 改善報告を行う
リリースの完了後、改善進捗シートから項目を削除し「改善完了シート」へ移動させます。 改善完了シートは1ヶ月ごとにまとめて全体へ改善報告を行います。

以上が各フェーズについてのご紹介でした!
トライして分かったこと

このサイクルを2週間回してみた結果、以下のようになりました。
改善結果

改善前(Slackのチャンネルに投稿された報告数)
- 報告数:17件
- 改善数:10件
改善後(報告フォーム + Slackのチャンネルに投稿された報告数)
- 報告数:45件
- 改善数:13件
初めてまだ日が浅いので改善数は少ないですが、報告数が改善前に比べて約2.7倍という嬉しい結果となりました!
このサイクルの良いと思うところ
- 社内全体で気軽に「サービスをより良くする」サイクルに参加できること
- 今まで拾えなかった小さな課題を見つけることができること
気軽に参加できるようにすることで、社内全体でサービス向上を考えていくことできる良い施策だなと思います!
私個人も、報告フォームからいただくご意見の中でハッとさせられるような気づきが多く、日々学びがあります。
現状の課題
- 業務中は基本的にSlackを見る時間が限られるため、
業務中気になることがたまにあるけど、伝える前に忘れてしまうといった問題がまだ解決されていません。この対策として、ママさん方が日頃触るコンテンツ内にリンクを設置する案を考えています。
最後に
ここまで読んでいただき、ありがとうございました! まだまだ改善中なので今後も試行錯誤しながら取り組んでいきます。
以上、デザイナーのきよえし(@kiyoe_furuichi)でした!
*1:ママさん方も業務中のコミュニケーションツールとしてSlackを利用しており、業務中に困ったことや気づきがあった際にこちらのチャンネルに投稿があったものを、開発チームなどが都度対応しています。
*2:こちらのフォームはクックパッド開発者ブログさんの「品質の向上に対する取り組み」を参考にさせていただきました。